Googleスライドを使ったマシュマロ風テンプレートの作り方〜STEP1【フォーマットのテーマを作ろう】


「マシュマロやDMなどでもらった感想は印刷しておこう」という記事で、もらった感想は印刷しておくといいよ!というお話をしました。今回はGoogleスライドを使って、匿名メッセージサービス「マシュマロ」の感想用フォーマットを作り、印刷する方法をご紹介します。
ちなみに前回の記事はこちらです。まだ読んでいない方は、合わせてお読みいただけると嬉しいです。
DLすればすぐ使っていただけるテンプレートを配布したかったのですが、Googleスライドのテンプレート共有は「ビジネス向け有料プランに入っていないと使えない」とのことでした😢
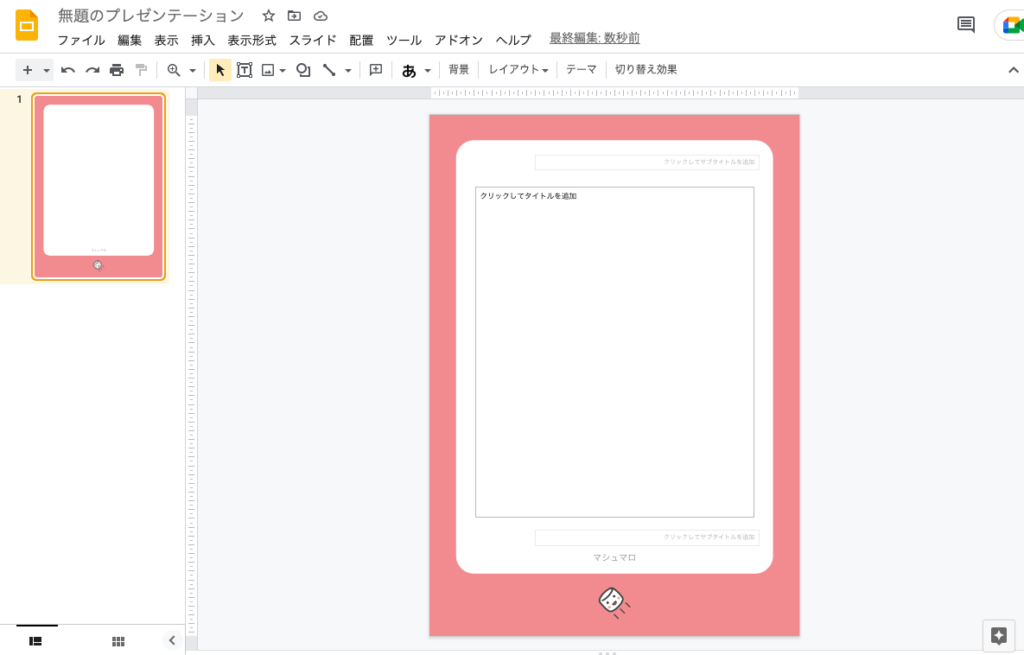
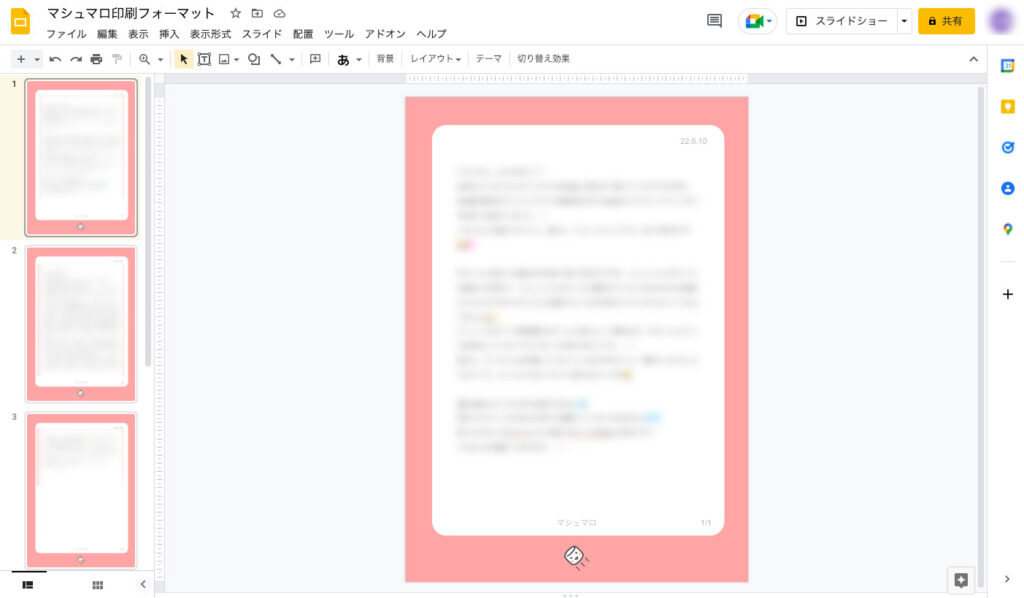
とはいえ難しい操作などはないので、一緒に作っていきましょう!今回はこのような感じのマシュマロ風の感想テンプレートを作っていきます。

CONTENTS
Googleスライドにアクセスする
Googleスライドを開きます。Googleアカウントがあればすぐ利用できますので、まだ登録していないという方はまずはGoogleのアカウントを作りましょう。
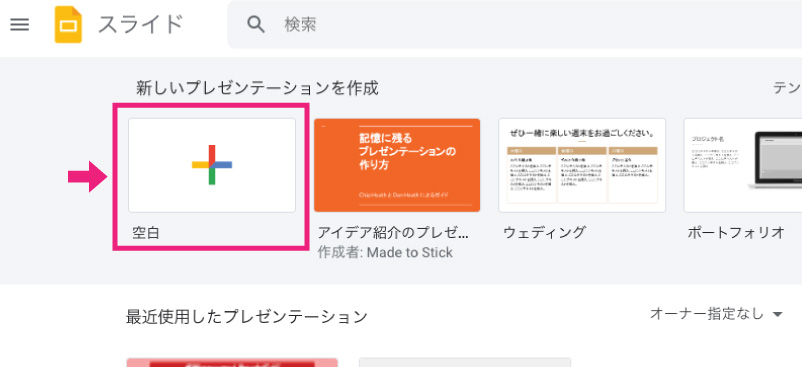
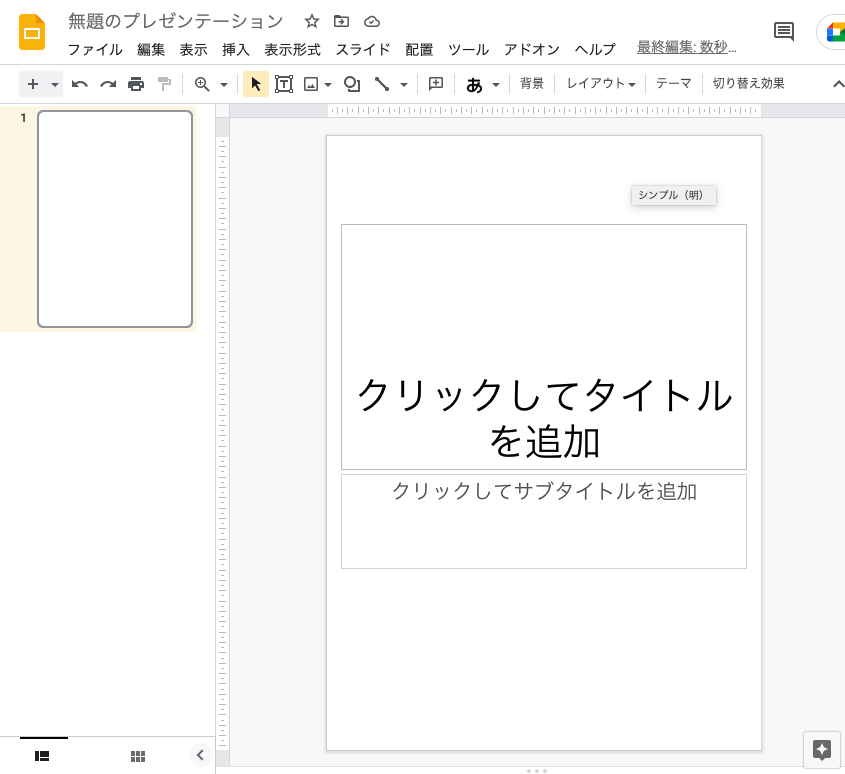
アクセスしたら「新しいプレゼンテーションを作成」から新規作成します。空白と書かれた「+」の画像を押すと新規作成できます。

ページ設定でサイズをA4にする
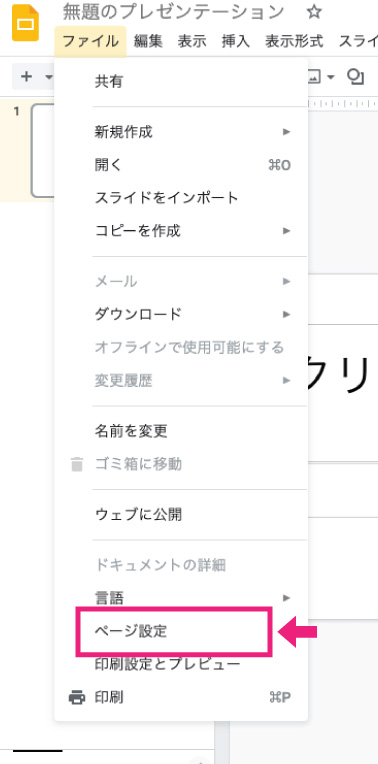
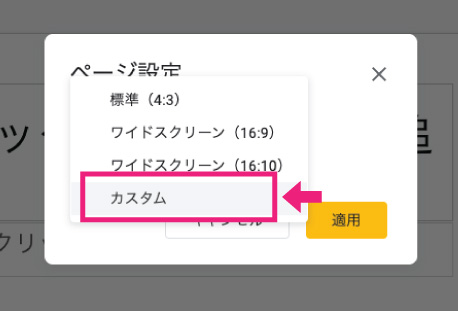
最初にページ設定をします。今回はA4サイズで作りたいので、ページのサイズをA4にしましょう。メニューの「ファイル」から「ページ設定」を選択します。ポップアップが出るので「カスタム」を選びます。


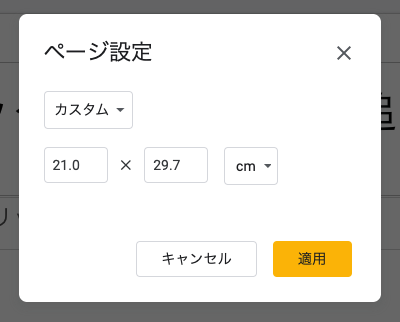
A4サイズにしたいので、入力欄に「21.0」「29.7」と入力し、適用を押します

横長だったページが縦長になり、A4サイズで印刷できるページ設定になりました。

テーマ編集でマシュマロ風デザインフォーマットを作る
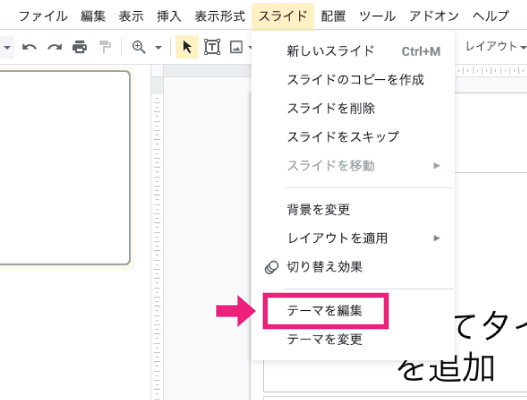
マシュマロ風のデザインのフォーマットを作成していきましょう。メニューの「スライド」から「テーマを編集」を選択します。

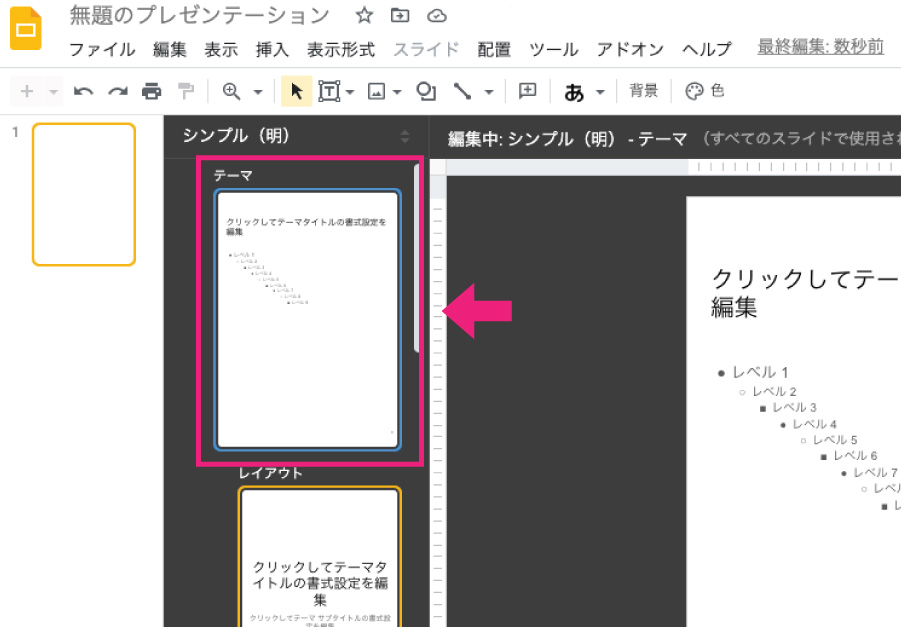
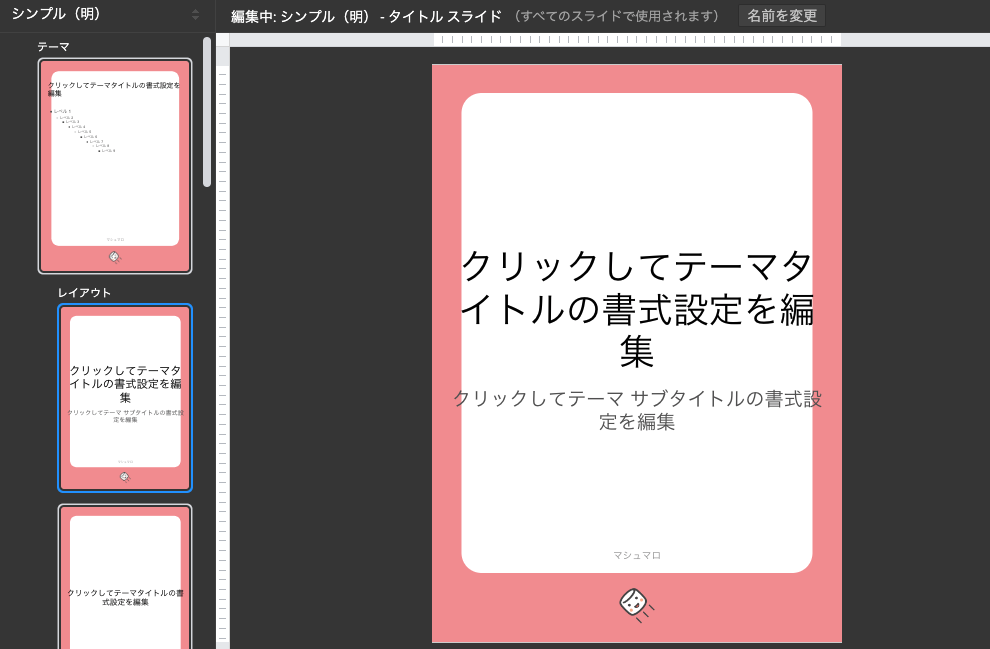
黒い背景になっている画面が出てきます。この状態でマシュマロ風フォーマットのテーマを作っていきます。「テーマ」と書かれている左の一番大きなサムネイルを一回クリックします。

背景のピンクを作る
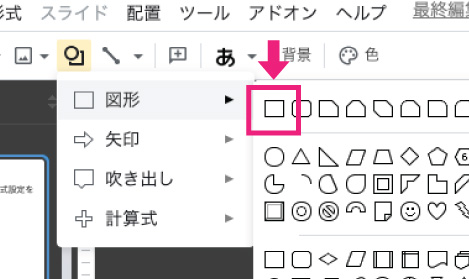
まずは背景のピンク色を作っていきます。ツールメニューの「図形」をクリックし、一番左にある「四角」を選択します。

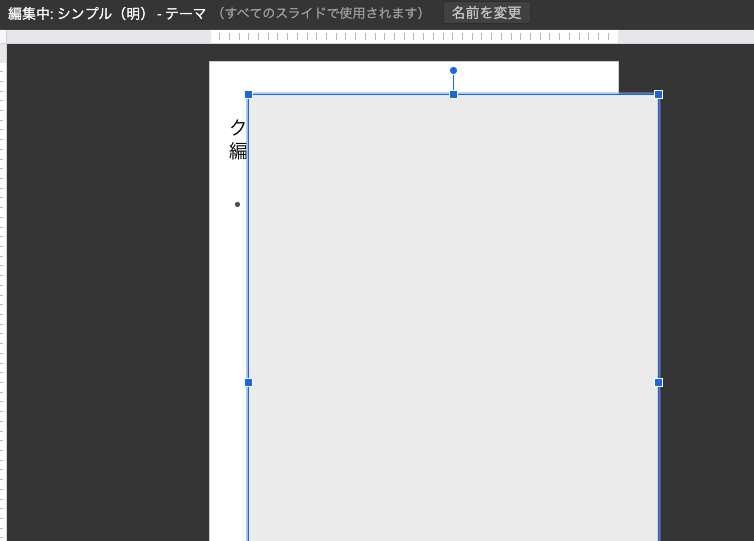
四角を選択した状態で画面をドラッグすると、塗りが薄いグレー、線が濃いグレーの四角を描画することができます。白い画面と同じ大きさになるようにサイズを整えます。

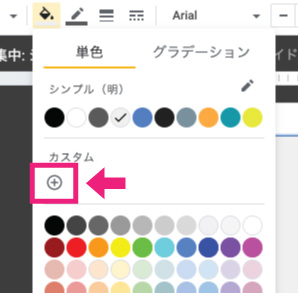
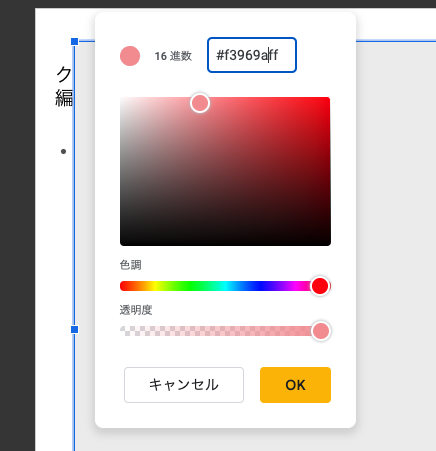
塗りと線の色を変更します。「塗りつぶしの色」を選択し、カスタムの「+」をクリックします。マシュマロのメインカラーに設定します。


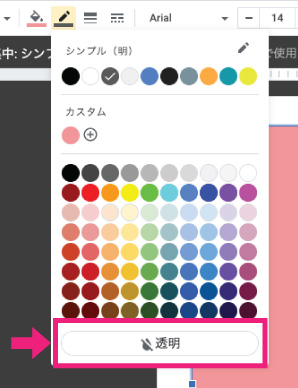
「枠線の色」も変更します。一番下にある「透明」を選択します。

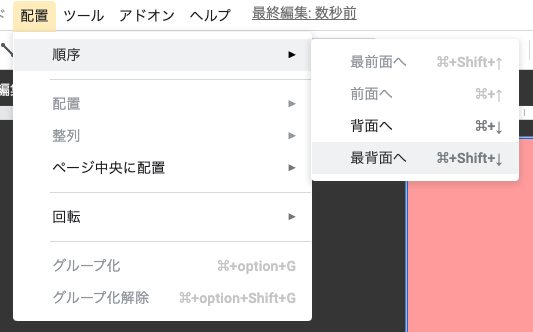
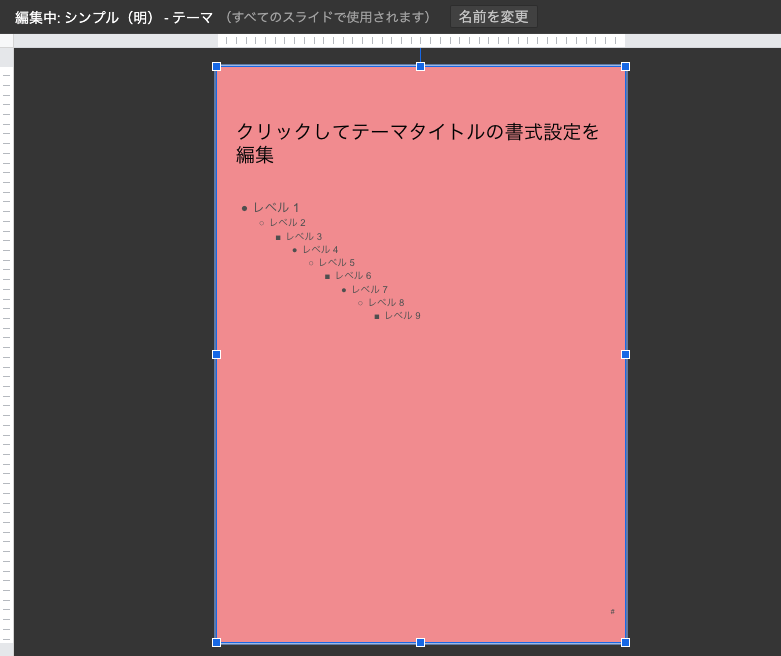
図形の順番を入れ替えます。一番上のメニューにある「配置」→「順序」→「最背面へ」を選択して、ピンク色の図形を一番下に移動させます。すると、隠れていた文字が図形の上に表示されます。


白地のベースを作る
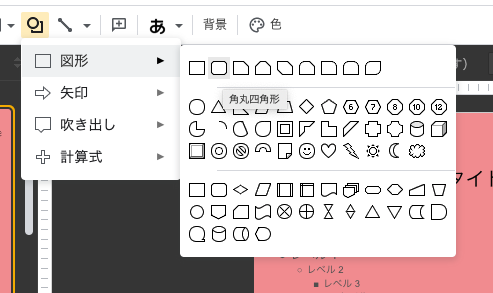
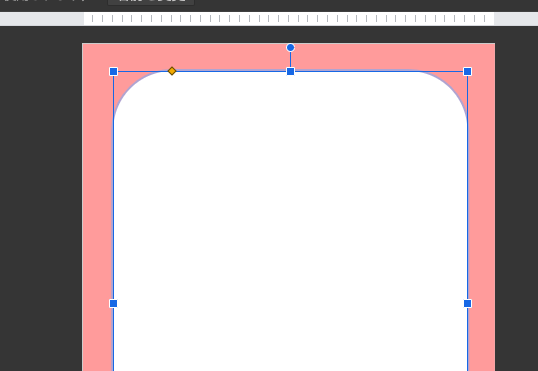
さらに図形をもうひとつ描きます。「図形」の左から二つ目にある「角丸四角形」を選択して描画します。大きさはピンクの図形よりも一回り小さくし、「塗りつぶしの色」を白に、「枠線の色」を透明にします。


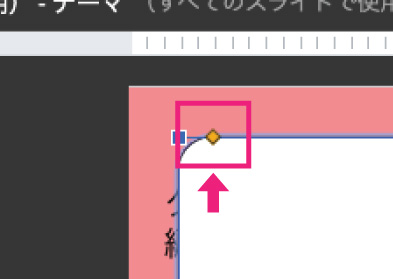
角丸が少し大きいので調整します。ひし形になっているオレンジのポイントをクリックしたまま左に移動すると角丸の大きさを少し小さく調整できます。

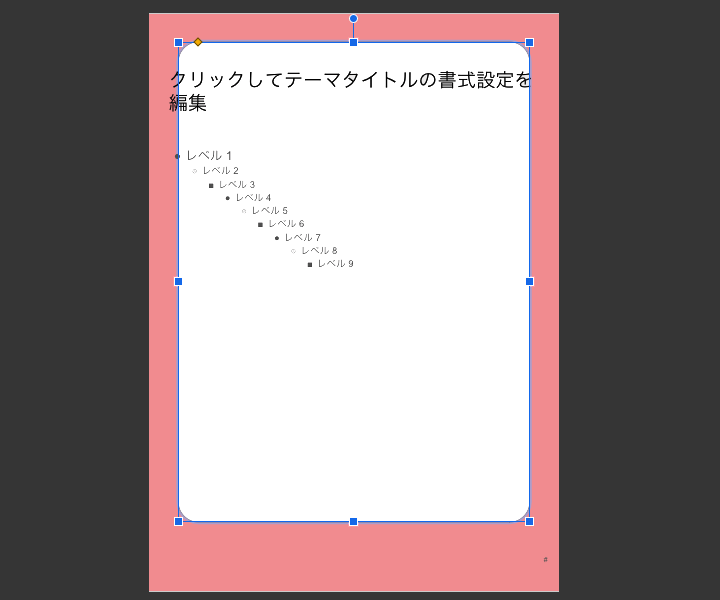
白い四角の順番を下から2番目に移動します。「配置」→「順序」→「背面へ」の操作を2回繰り返します。このような状態になればOKです。

マシュマロのロゴを入れる
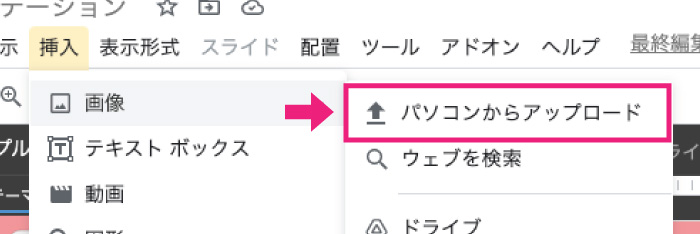
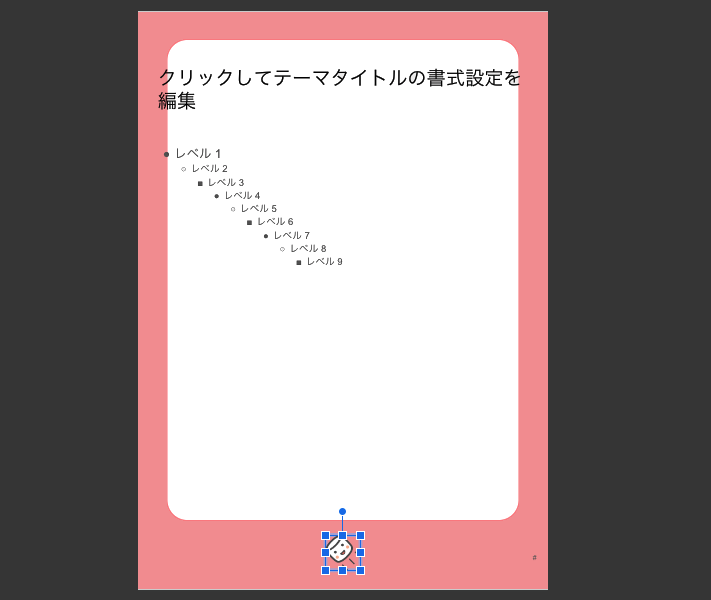
続いて、下中央にマシュマロ公式ロゴを挿入します。「挿入」→「画像」から、「パソコンからアップロード」を選択して呼び出します。サイズを小さくして下中央に配置します。
マシュマロの公式ロゴはこちらからダウンロードできます。
ロゴ画像の利用について(マシュマロでよくある質問)


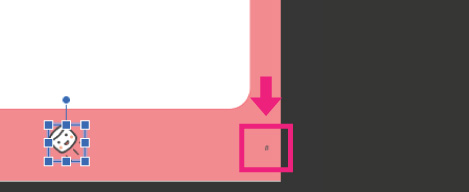
右下にあるのはページ番号ですが、今回は使わないので削除しておきます。

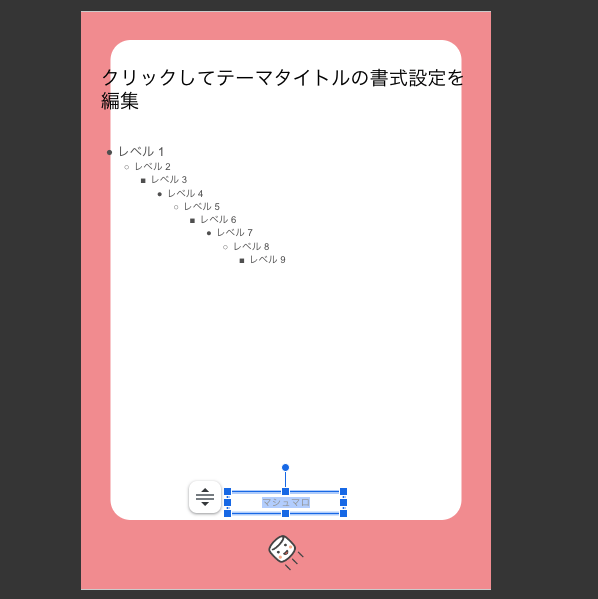
白い図形の中央下に「マシュマロ」の文字を入れて、デザインをさらに似せていきましょう。文字の色は少し薄いグレーにしました。


これでマシュマロ風のデザインフォーマットの背景ができました。次は書式の設定を行っていきます。
文字の書式設定を決める
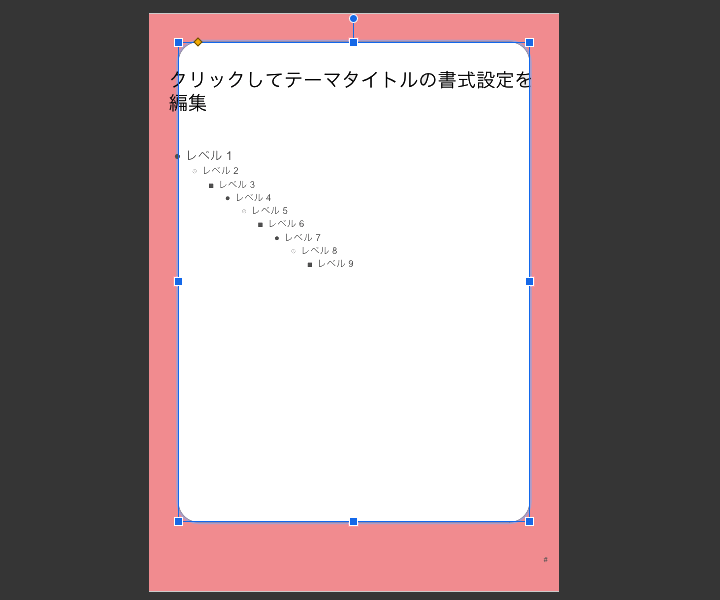
テーマには他にも様々なレイアウトパターンがありますが、今度は2つ目にある「レイアウト」を選択して編集していきます。

感想文を流し込むテキストボックスを作る
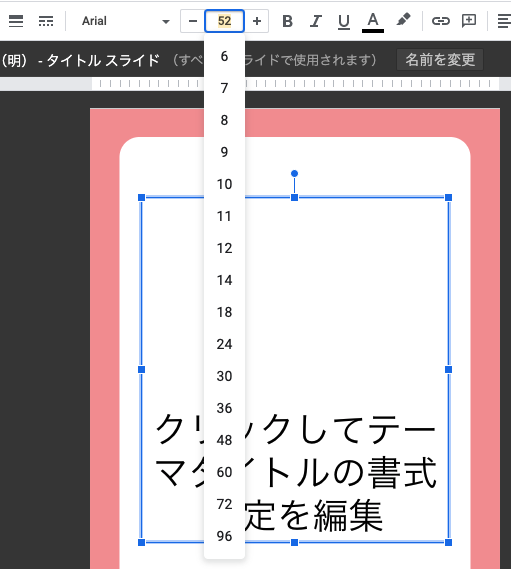
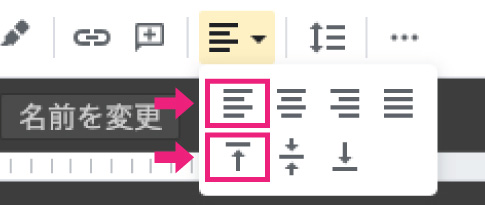
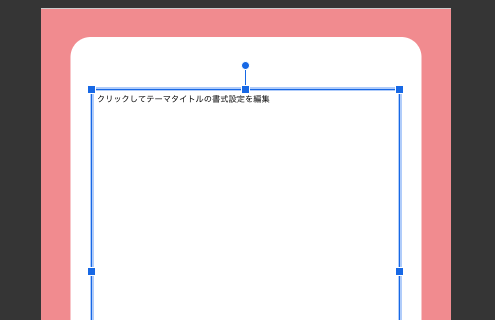
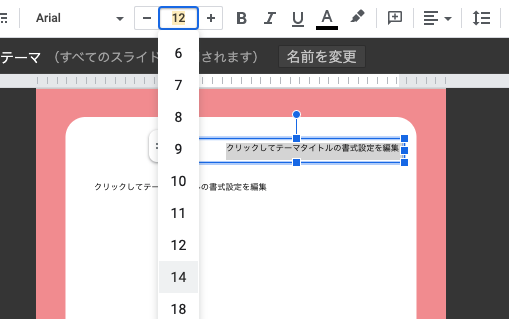
真ん中の一番大きなテキストを選択して、白い四角の内側に収まるようサイズを調整します。選択した状態でフォントサイズを「12」に変更します。さらに「文字の配置」を左揃え&上揃えにします。


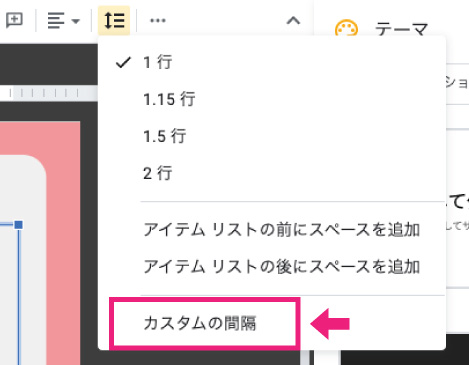
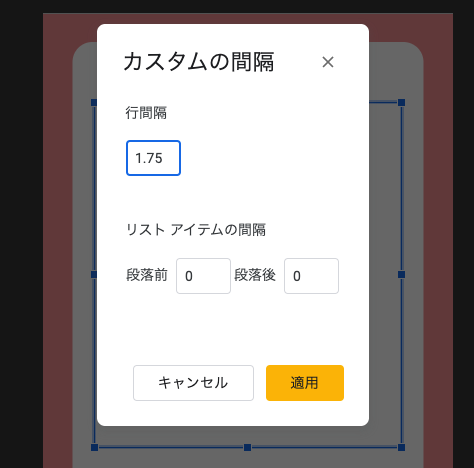
さらに行間を設定します。「カスタムの間隔」をクリックすると行間の幅をデフォルト以外で設定できます。今回は「1.75」にしました。


これで感想文を流し込むテキストボックスができました。

日付、枚数表示のテキストボックスを作る
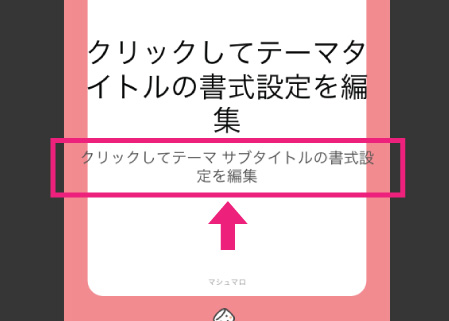
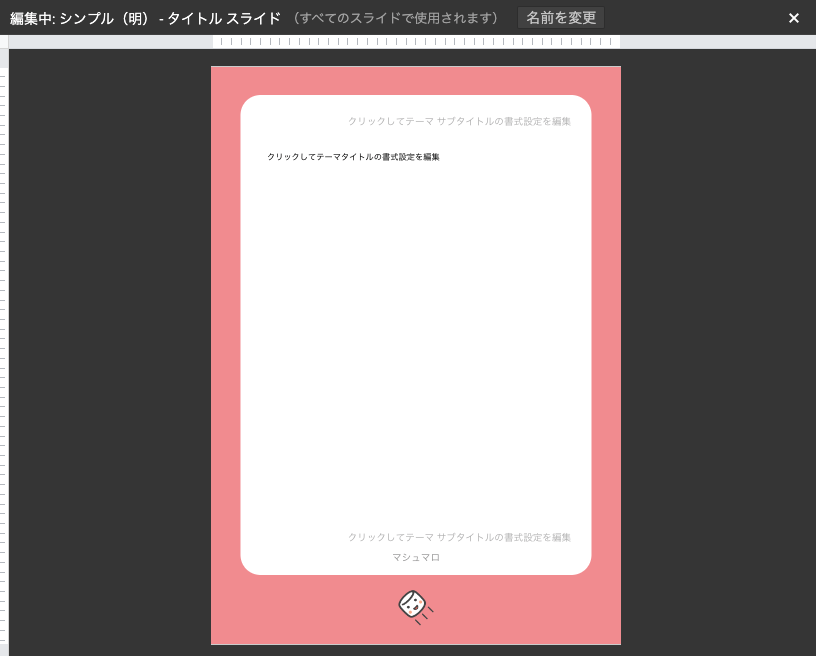
テーマタイトルの下にあった「サブタイトルの書式テキスト」を使って、右上に日付、右下に枚数表記のテキストボックスを準備します(記入する必要のない方は読み飛ばして貰っても大丈夫です)。右上の日付から作っていきます。

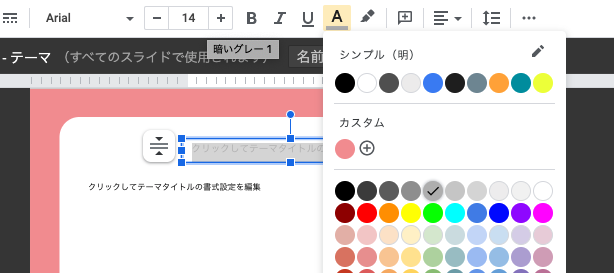
右上に移動し、文字揃えを「右」にして、フォントサイズを「14」に変更します。

文字の色をグレーに変更します。

この書式テキストをコピーして、右下にも配置します。配置できたら右上のバツ印を押してテーマの編集を完了します。

これでマシュマロ風のフォーマットが完成しました!以下のような感じになっていたらOKです。右上の日付部分、感想を流し込む本文、右下のページ枚数をそれぞれ入力することができます。