「STUDIO」を使ったWEBオンリー用お品書きページ作成〜STEP2【デザインの土台を作ろう】

まずはベースとなるエリアをざっくり4つに分けます。
- 上段:絵とサークル名(チュートリアルで作った)とあいさつ文を入れるエリア
- 中段その1:展示作品エリア
- 中段その2:エアスケブ受付案内エリア
- 下段:絵+SNSリンクエリア
上から順番に作っていきます。
CONTENTS
上段:あいさつ文エリアのベースを作る
絵とサークル名を入れる部分はチュートリアルで作ったものが使えるので飛ばして、その下にあいさつ文を入れるエリアを作ります。
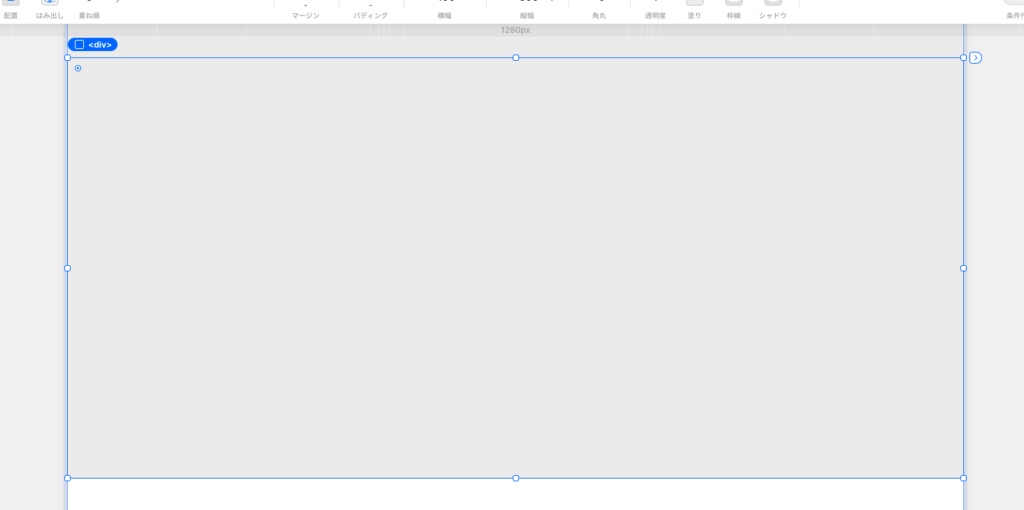
まず、画面左側の縦に並んでいるメニューの一番上にある「ボックス」(divといいます)を使います。ボックスメニューを押した状態でデザインの画面までドラッグアンドドロップしましょう。

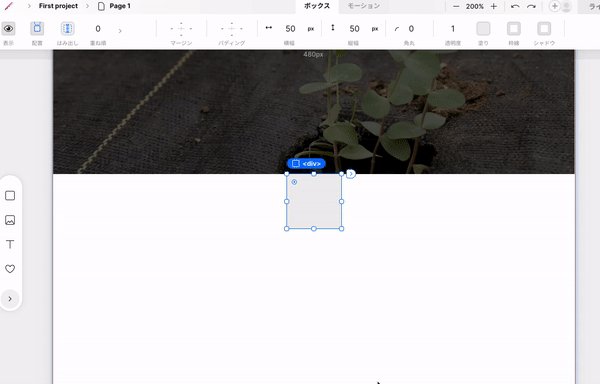
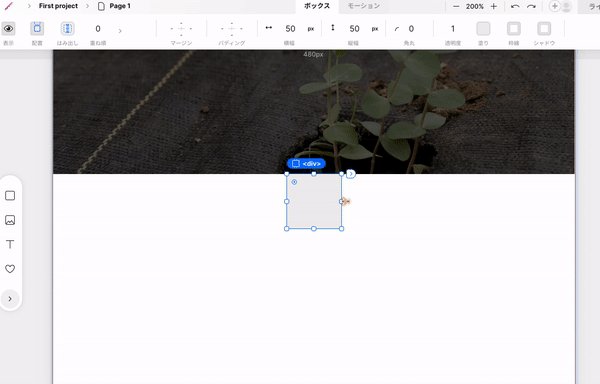
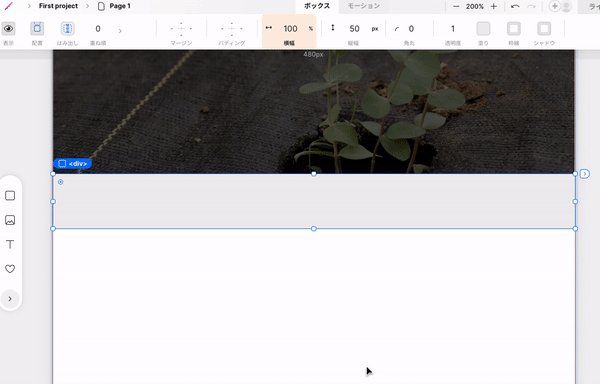
ドロップするとグレーの四角が表示されたと思います。この四角の周りについている9つの白い小さな四角(バウンディングボックスといいます)の左右どちらかをつまんで横幅いっぱいまで伸ばします。マウスオーバーしたときに矢印が青い色になっている状態で引っ張るのがコツです。青い矢印の時は対象の要素自体のサイズを変更することができます。

自分も初めて操作したとき、色の違う矢印がいっぱい出てきて「???」ってなりました……オレンジと黄緑色の矢印については後ほどの工程で紹介します。
さらに下中央の小さい四角も矢印が青い色になっている状態でつまんで下にひっぱっておきましょう。長さは適当で大丈夫です。
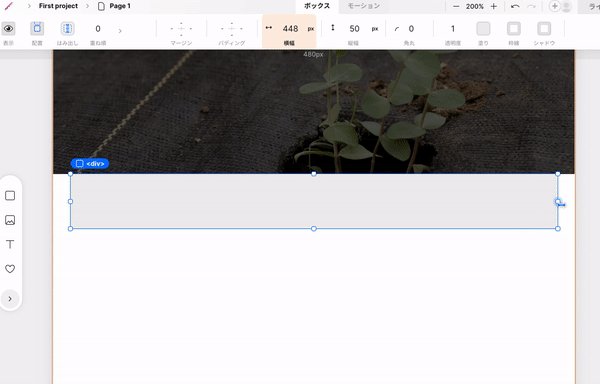
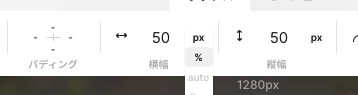
マウス操作しづらいなあという方は、ボックスを選択した状態で上のメニューにある「横幅」の値を50pxから100%に変更してみてください。単位がpxになっているとうまくいかないので、先に単位を%にしてから、数字に100を入力してくださいね。マウス操作と同じようにボックスが横幅いっぱいになってくれたと思います。

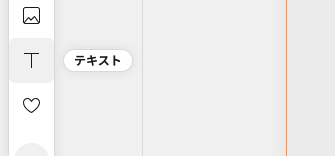
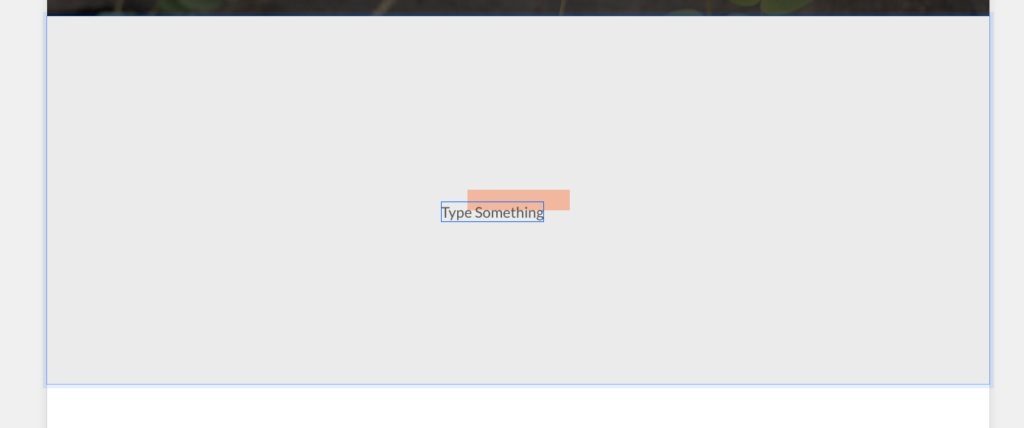
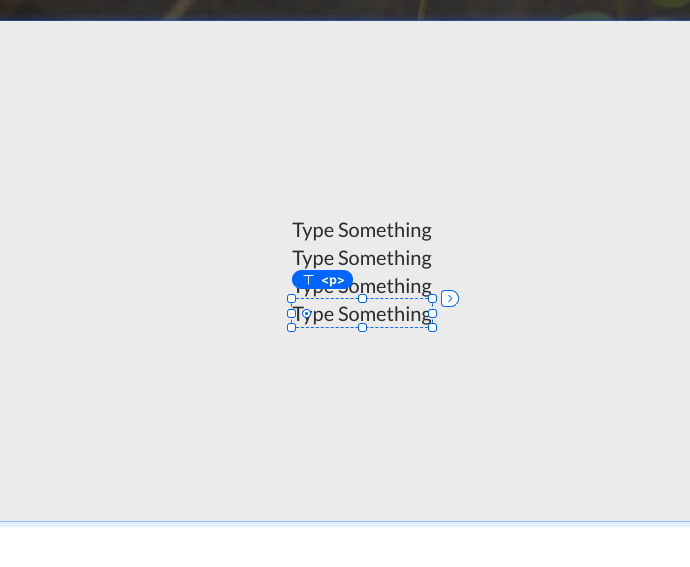
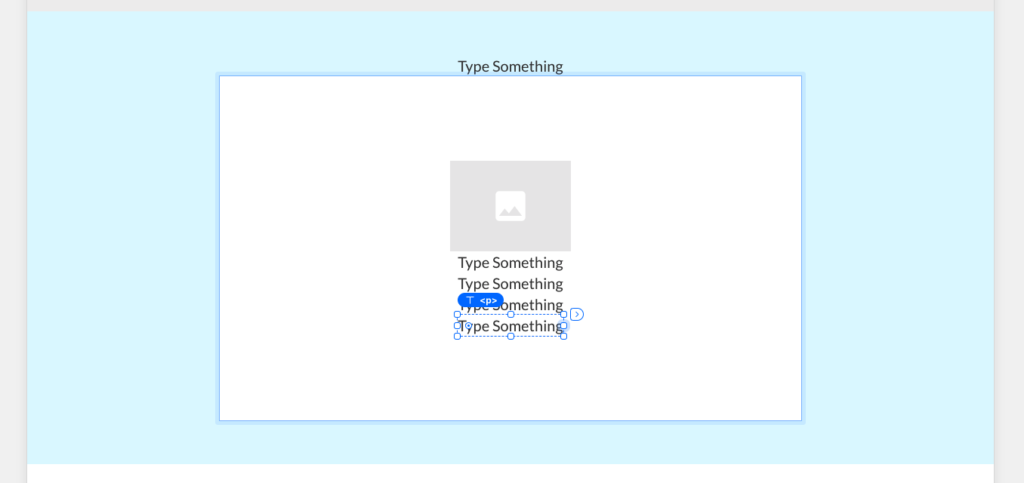
続いて、作成したグレーの枠の中にテキストを入れていきます。左メニューの上から3つ目のアイコンが「テキスト」です。これを四角い枠の中へドラッグアンドドロップします。


あと3回同じ操作を繰り返します。

あいさつ文のエリアの土台は一旦ここまでで大丈夫です。
中段その1:展示作品エリアのベースを作る
続いて展示作品のエリアのベースを作っていきましょう。まずは作業しているレイアウト画面の大きさ(アートボード)をもう少し下に伸ばして広げます。青い枠線の側に、グレーの線が表示されている箇所があります。そこにマウスを合わせて、黒い矢印が出た状態で下にドラッグして画面の大きさを伸ばします。

画面を下に伸ばせたら、先ほどと同じように「ボックス」をドラッグアンドドロップします。横幅いっぱいに伸ばして、適当な位置まで下に下げましょう。

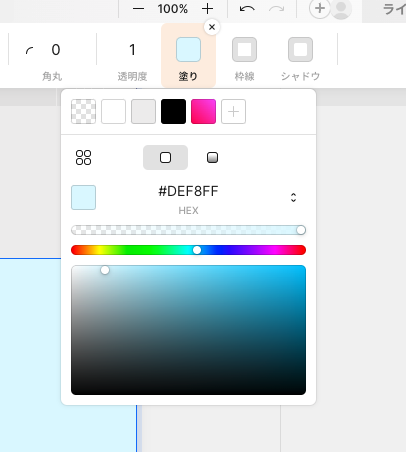
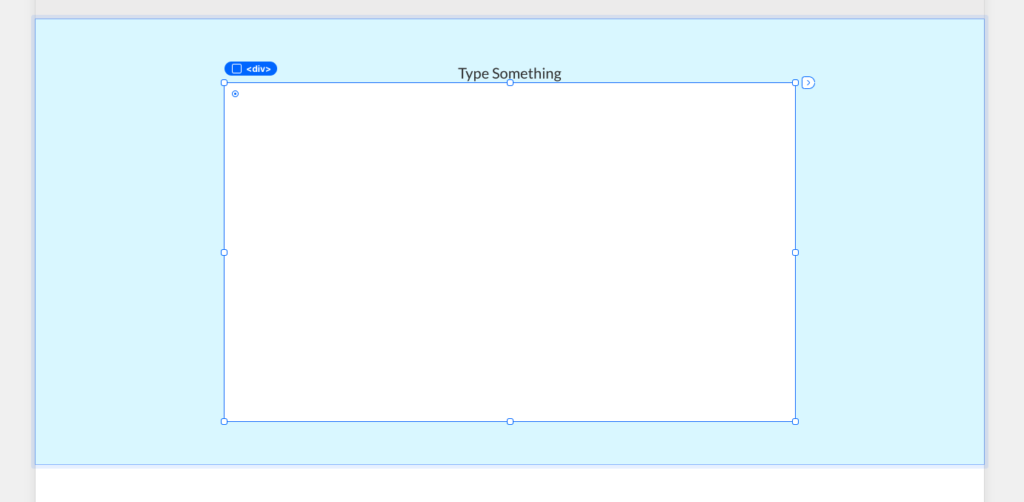
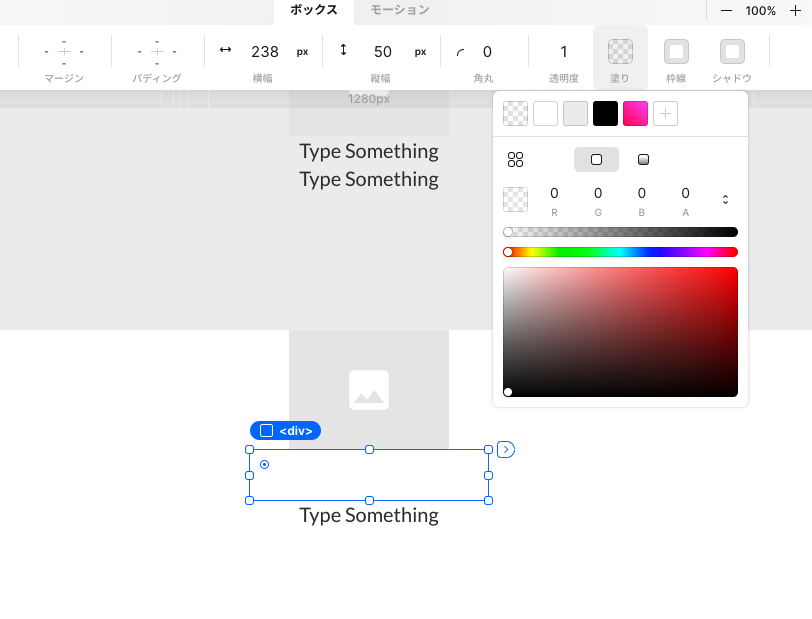
色が上のブロックと一緒で分かりにくいので、色を変ましょう。上のメニューに「塗り」という項目があります。そこにカーソルを合わせると、このようなカラーパレットやカラーピッカーなどが出てきます。お好きな色を指定しましょう。今回は水色にしました。

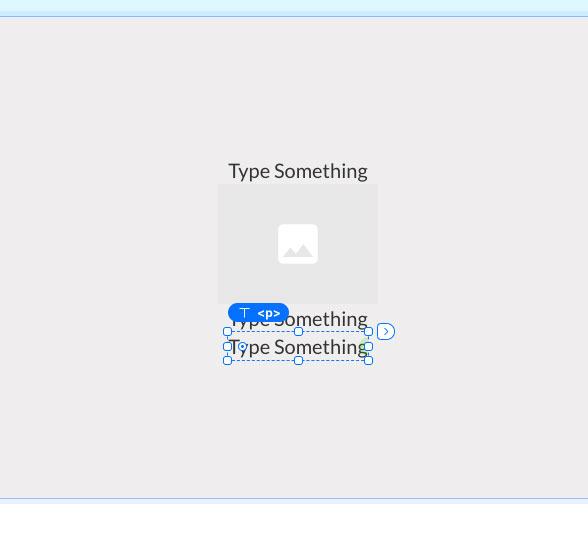
続いて、水色のボックスの中にテキストとブロックを入れます。ブロックは横幅いっぱいではなく左右に余白を残しつつ大きく広げて、背景色は白にしておきましょう。

白いブロックの中にも必要な要素を入れていきます。左のメニューの上から2つ目「画像」をドラッグアンドドロップします。

さらにその下に「テキスト」を4つ追加しておきましょう。

このエリアも一旦ここまででOKです!
中段その2:エアスケブ受付案内エリアのベースを作る
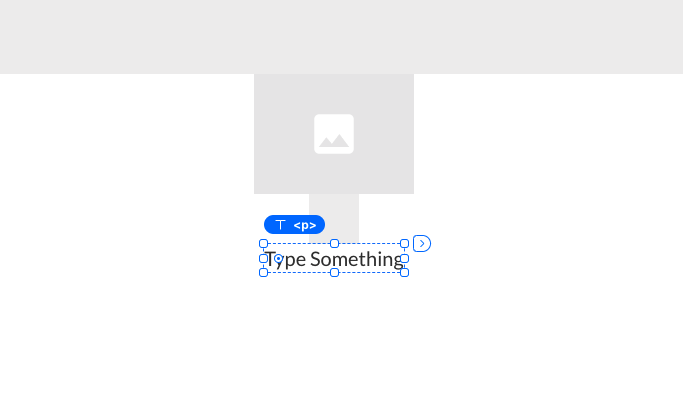
エアスケブの受付に関する案内のエリアを作ります。今までと同じ手順で、ボックスを作り、テキスト→画像→テキスト→テキストの順で追加していきましょう。

またレイアウト画面の表示が下までいっぱいになってしまったので、グレーの線にカーソルを合わせて画面をもう少し下に引き伸ばしておきましょう。
下段:絵+SNSリンクエリアのベースを作る
絵とSNSのリンクを載せるエリアのベースを作っていきましょう。画像、ボックス、テキストの順で挿入してしまいましょう。最初の横幅いっぱいのボックスはこのエリアでは作らなくてOKです。

真ん中のボックスを少し横に広げて、背景色を透明にします。

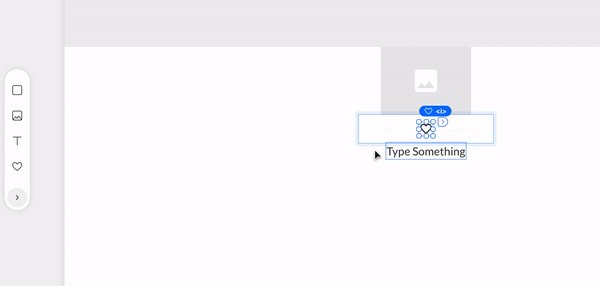
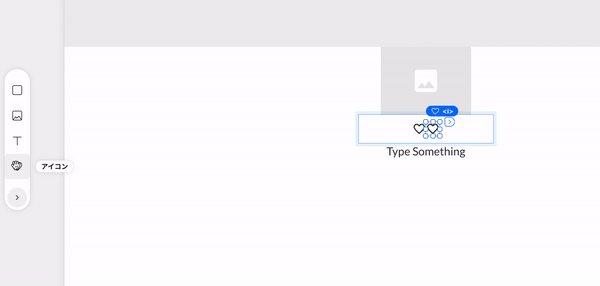
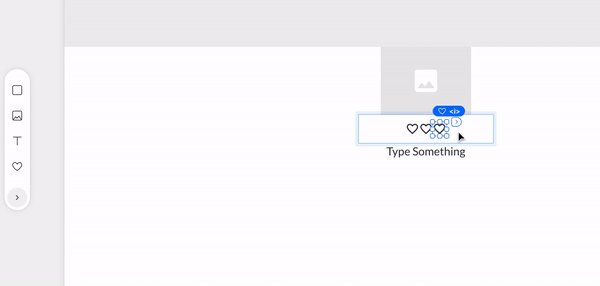
透明にしたボックスの中に、「アイコン」を入れていきます。左のメニューのハートマークが「アイコン」です。このメニューをドラッグアンドドロップしてボックスの中に入れ、3つ横に並べます。

これでベースが完成しました!操作が難しいという方はゆっくり作っていきましょうね。
続いて、土台で作ったテキストなどに実際に載せる文章を入れたり画像を追加したりします。