「STUDIO」を使ったWEBオンリー用お品書きページ作成〜STEP1【作りたいページのラフを考えよう】

まずは手書きでラフを描こう
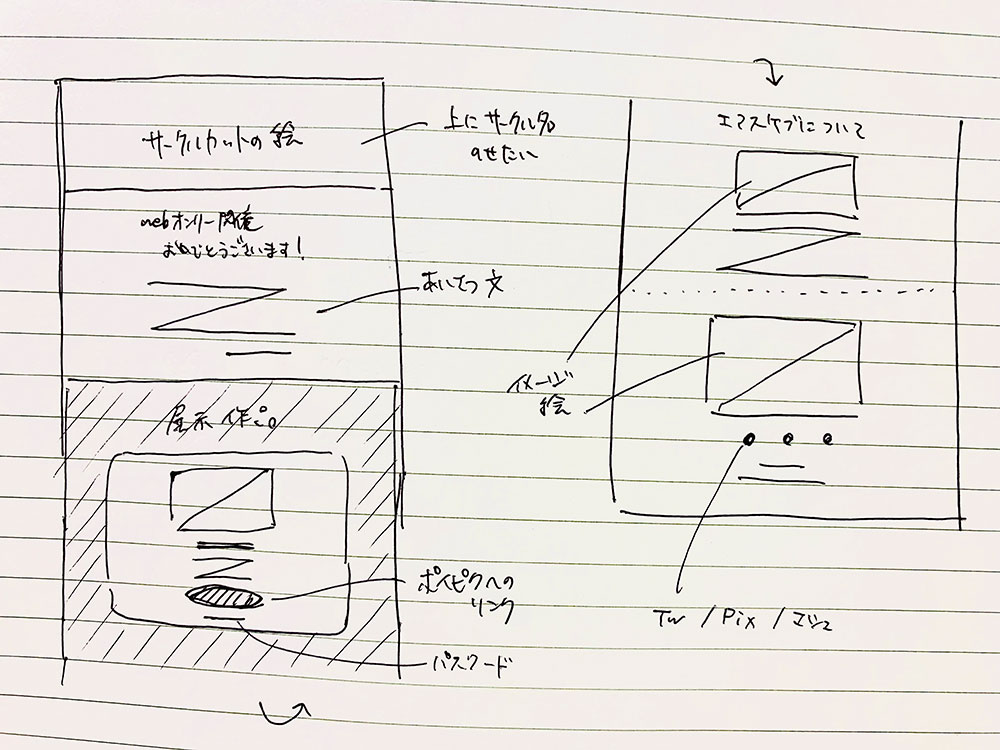
STUDIOを触る前にまずは作りたいページのイメージをノートや紙に描きます。イメージなので綺麗に書こうとしなくてOKです。私の場合は、上部にサークルカットの絵を入れて、絵の上にサークル名も置いて、その下には簡単な挨拶文を入れて、その次のエリアに展示作品の紹介、その下にエアスケブの受付についてを書いて、最後に絵とSNSを入れたいな、といった感じで考えました。
載せたい情報の画像やテキストなども事前に用意出来るようでしたらこの時点で準備出来ていると後々の作業がスムーズです。

STUDIOに登録しよう
イメージが出来たらSTUDIOに新規登録しましょう。TwitterアカウントやGoogleログインでも登録できますので好きな登録方法で進めましょう。途中で簡単な質問が出てきますが、ささっと答えていきましょう(どういう目的で使うのか、Webデザインの経験はあるか、など)
その後、チュートリアルが表示されますのでそのまま手順通りに進めていきましょう。操作はガイドが親切丁寧に教えてくれるので(ドラッグしてほしいところが点滅する)、みようみまねで操作すれば出来上がっていきます。

チュートリアルが終了したら、作成したサンプルページをそのまま使って進めます。
必要な画像やテキストを準備したらSTEP2に移りましょう!