「STUDIO」を使ったWEBオンリー用お品書きページ作成〜STEP3【画像やテキストを入れていこう】

ページに載せたい画像やテキスト素材を用意しましょう。STUDIO上で編集していっても構わないですが、メモ帳などに事前にテキストを書いておいて、コピーできるようにしておく方が作業が楽ですよ。
上から順に進めていきましょう。まずは素材を流し込んでいきます。文字の調整などデザインに関する作業はそのあとやっていきます。
CONTENTS
背景画像の絵を差し替える
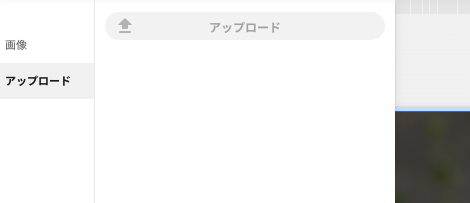
一番上に戻り、チュートリアルで作成した背景画像を差し替えましょう。画像をダブルクリックすると左からメニューが飛び出してきます。「アップロード」と書かれたメニューを押すと、あなたがアップロードした画像が表示されるようになります。グレーのボタンになっているアップロードボタンを押すとダイアログが表示されるので、設定したい画像を選択しましょう。

すると、アップロードした画像が表示されるのでクリックすると設定できます。位置や大きさは一旦このままで進めます。

サークル名を入れる
続いて、中央にあるテキストを編集しましょう。二段ありますが下の小さい文字はいらないので削除します。選択してデリートボタンを押せば消すことができます。
残った大きいサイズの文字をダブルクリックすると文字を編集できます。サークル名を入力しましょう。

あいさつ文を入れる
4つのテキストボックスには、上から、オンリー名、タイトル、本文、署名、のテキストを流し込んでいきます。文字の大きさやフォント、行間などの設定は後ほど行います。

展示作品の項目の詳細を入れる
サンプル画像の差し替え、作品タイトル、説明文、リンクボタンのテキスト、パスワードのテキストを流し込みます。どんどん流し込んでいきましょう!

エアスケブのイメージ画像とテキストを入れる
サンプル画像を差し替え、説明文を流し込みます。

下部のイメージ画像の差し替えとSNSアイコンを設定する
画像を差し替え、日付とサークル名を流し込みます。

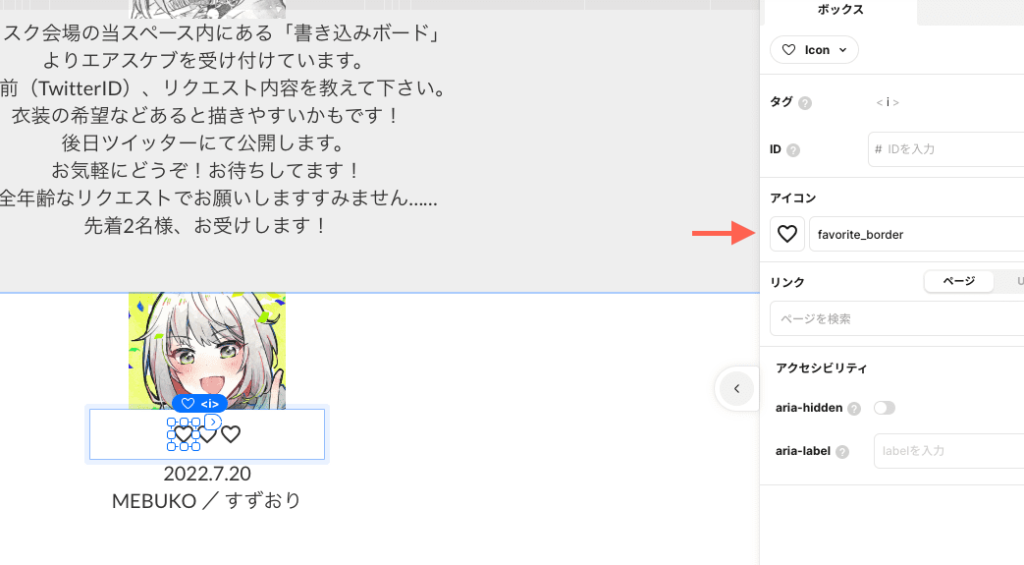
SNSアイコンの変更は、画面の右中央にある「三」のアイコンメニューを押すとプロパティメニューが右からにゅっと出てきます。中段くらいにある「アイコン」と書かれた箇所の、ハートのアイコンの絵をクリックします。

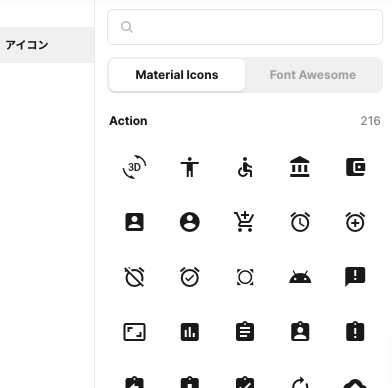
クリックすると今度は左側にあるメニューが開いて、いろいろなアイコンが表示されます。

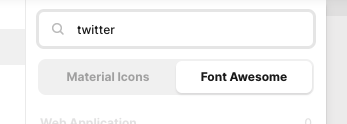
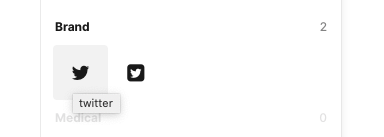
上にタブが2つあり、「Font Awsome」という方のタブを選んだあと、検索窓に「twiterr」と入力します。するとtwitterのアイコンが出てくるので選択します。


アイコンがtwitterに変わりました!私は残りの2つを、pixivのリンクと、マシュマロのリンクにしようと思うので似た雰囲気のアイコンに変更します。pixivは「product」、マシュマロは「send」と検索するとそれぞれ出てきます。他のアイコンがいいな、という方はご自身の好きなアイコンを設定してくださいね。

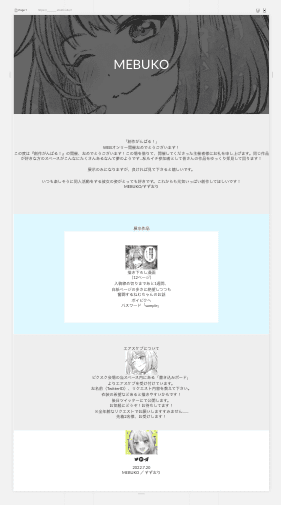
これで素材の流し込みができました。全体像はこんな感じです。徐々にサイトっぽい感じになってきていますね!

続いては、流し込みしたテキストや画像など、レイアウトをキレイに整えていきます。