「STUDIO」を使ったWEBオンリー用お品書きページ作成〜STEP4【デザインを整えて仕上げていこう】

ここからはデザインを整えていく作業に入ります。以下に書き出した調整を上から行っていきます。
- ・角丸の調整
- ・文字のフォント、大きさ、色、余白の調整
- ・各種リンクの設定
- ・画像の調整
- ・各エリアの背景色の設定
- ・ブロックの余白の調整
CONTENTS
上部の背景画像とサークル名のフォントを調整
上部のサークル名が書かれているエリアが少し高さがありすぎるので、背景画像の縦幅を短くします。数値で言うと300pxにしました。
用意した画像は800x800pxの画像なのですが、拡大して表示されています。画像プロパティのサイズ設定で「cover」と設定すると、今回の場合は高さを基準にして自動的に拡大縮小されます。はみ出した部分はトリミングされて見えない状態になっています。モバイル表示のときはデバイスの画面サイズに合わせて拡大縮小をしてくれるのでとても便利です。

サイズ設定には他にも「contain」、「px」、「%」の指定ができるほか、配置、リピートといった設定もできますが、今回は設定をいじらないので割愛します。
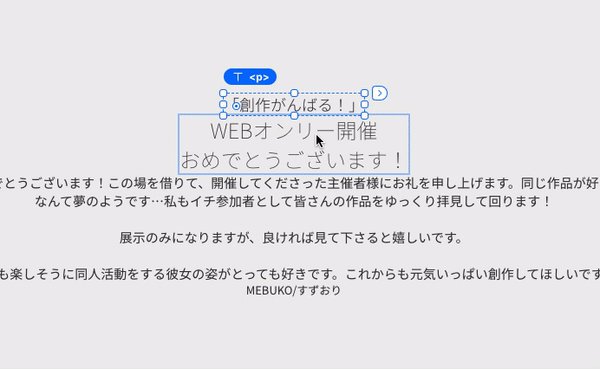
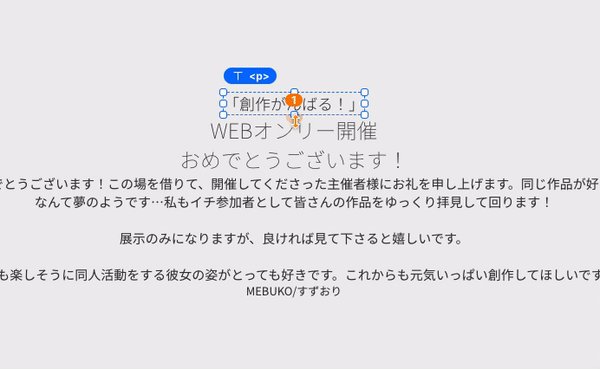
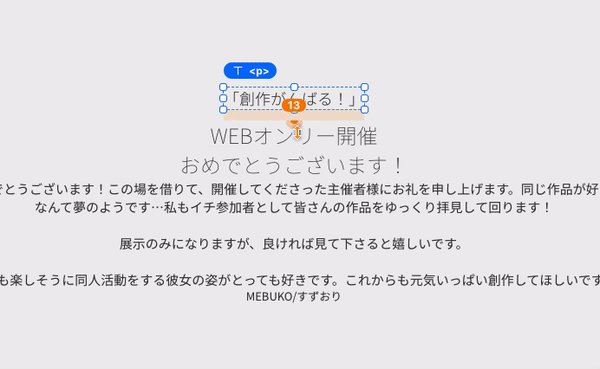
続いてサークル名のフォントと大きさを調整します。サークル名のテキストを選択すると、上のメニューにプロパティが表示されます。

フォントはGoogleFontsやTypeSquareが提供する様々なWebフォントが使えるので、お好きなものを探してみてくださいね。今回はGoogleFontsの「Rajdhani」、太さは300、サイズは72に変更しました。

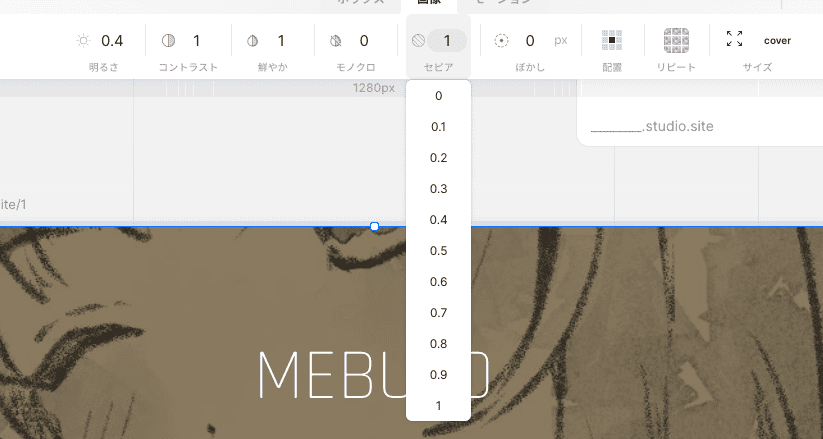
背景画像の明るさが暗めになっていますが、さらに効果を追加してみます。セピアカラーにしてみましょう。画像をダブルクリックすると上のメニューに画像のフィルターに関するプロパティが表示されます。「セピア」の項目の値を1にします。そうすると色がセピアっぽくなりました。他にも様々な効果があるのでぜひ色々触ってみて下さい。

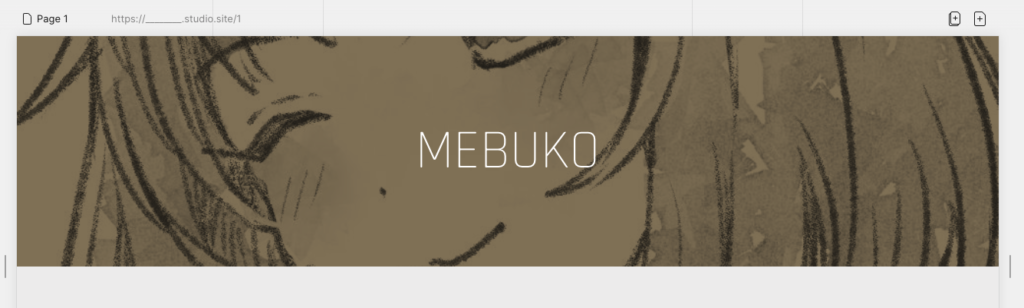
上部のデザインはこんな感じになりました!

あいさつ文のテキストを調整
続いてあいさつ文のテキストを調整していきましょう。フォントはすべて「Noto Sans JP」にします。
一番上のテキストの外側に余白を付けてみましょう。外側の余白のことを「マージン」と言います。マージンは要素の上下左右に付けることができます。
テキストを選択している状態で、下のバウンディングボックスにカーソルを合わせます。この時矢印がオレンジ色になっている時につまんで下に引っ張ってみてください。そうするとオレンジ色の領域が広がっていくのが分かると思います。これがテキストボックスに対する外側の余白になります。

矢印操作が難しい人は、上のメニュータブの「ボックス」を選択すると、左の方に「マージン」と書かれた設定があります。十字になっていて、下に15と書いてありますが、上下左右のマージンを意味しています。この場合は下に15、マージン入っているという意味です。1番目のテキストはフォントサイズ18、太さ300にしました。

2番目のテキストは、2行に改行して、下のマージンを40に設定します。フォントサイズは24、太さは100にしました。
3番目のテキストは、横幅が長すぎるのでちょっと狭くしましょう。横幅800pxにしました。行間が詰まりすぎて読みづらいので、行高を2にして読みやすくします。フォントサイズは15、太さは400、文字揃え(配置)を左揃えにしました。下のマージンは30に設定します。
4番目のテキストは横幅を800px、配置を右揃えにします。フォントサイズは13、太さは400に設定しました。
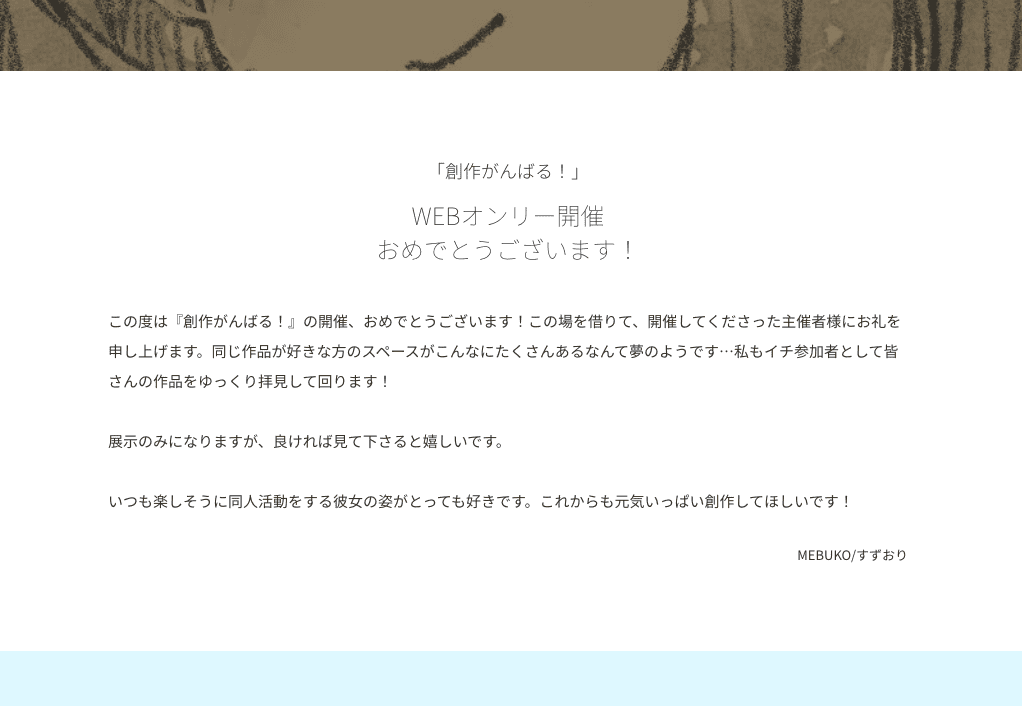
背景の色も変更しましょう。背景のボックスを選択して、塗りを白に変更します。高さの幅を580pxに変更しました。整えた状態がこちらです。とても見やすくなりました!

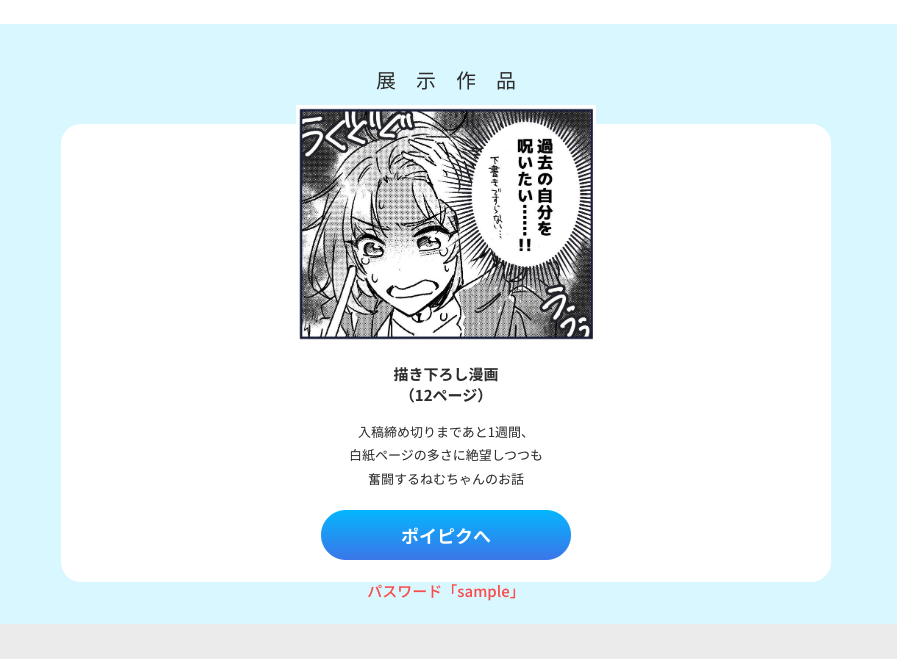
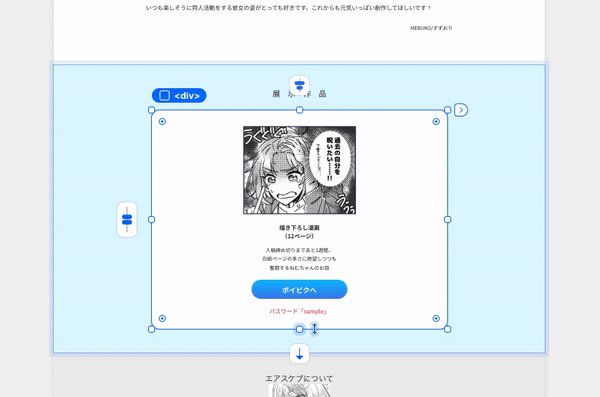
展示作品の詳細部分をデザイン調整
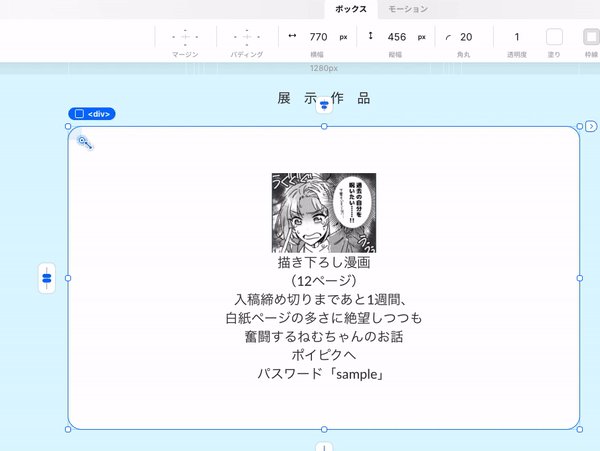
展示作品のエリアを整えていきましょう。フォントはすべて「Noto Sans JP」にします。タイトル部分のフォントサイズは20、太さ400、下のマージンを30取りましょう。文字と文字との間にスペースを入れて物理的に字間を作っています(字間の設定はプロパティでもできるのですが、最後の文字にもスペースが入ってしまい少し左寄りになってしまうので、ここは手動でやることにしてます)
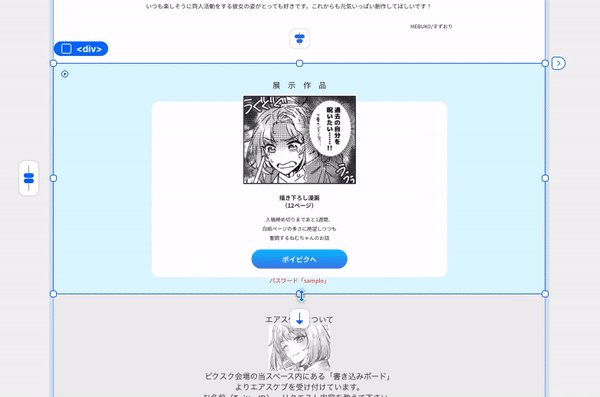
次に白いボックスの角を丸くして、柔らかい雰囲気にしたいと思います。白いボックスの左端にカーソルを合わせると丸い表示が出てくると思います。これをつまんで少し内側にドラッグすると四隅の角が丸くなるのが分かりますでしょうか?上のプロパティの「角丸」という項目の数字が変化していますね。数字が大きくなるほど角丸が大きくなります。

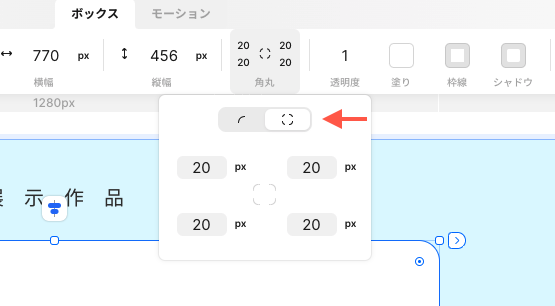
四隅の角丸がまとめて変更されますが、特定の角は丸めたくない、といった場合も設定できます。角丸メニューの角が4つちょんちょんっとなっている右側の方を選択すると個別に設定できます。試してみてくださいね。

白い枠の中を整えていきます。画像をクリックすると、右上に「Box/Img」というスイッチのタブが出てくると思いますが、これを「Img」の方に切り替えると、用意した画像サイズになります(Boxの方は後ほど紹介します)画像下のマージンは20としました。

作品タイトルのテキストはフォントサイズ15、太さ700、下のマージンは15にしました。紹介のテキストはフォントサイズ13、太さ400、行高1.8、下のマージンは20にしました。
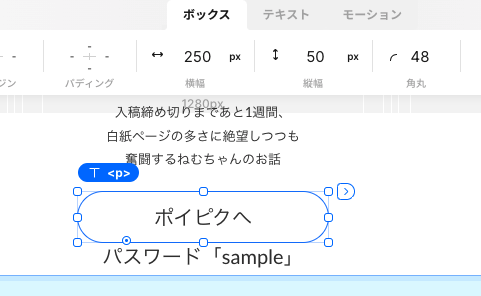
続いて「ポイピク」と書かれたところですが、ここはリンクボタンにしたいと思います。テキストを選択した状態で、上のプロパティの「ボックス」を選択し、横幅250px、縦幅50px、角丸32とします。 すると角の丸い横長のボタンっぽいボックスになります。

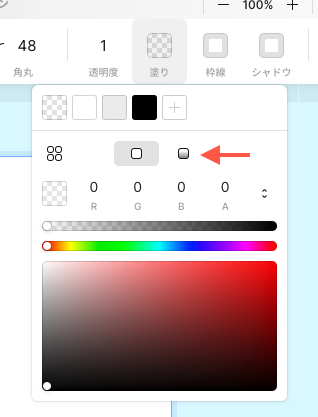
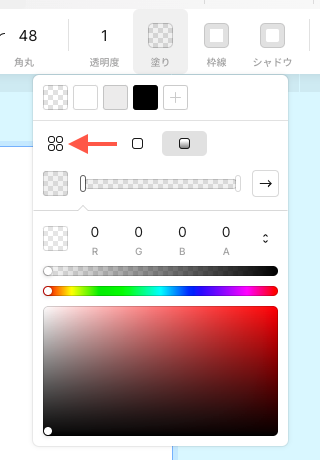
次に塗りの設定をします。塗りのプロパティを選んで赤い矢印のところをクリックすると、グラデーションの設定ができます。自分で好きな色を指定して設定できますが、グラデーションのスウォッチもたくさんあるので今回はこちらを利用してみます。

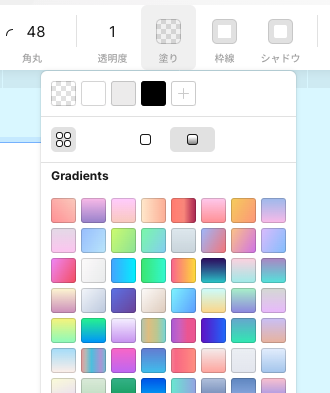
赤い矢印のところを押すとたくさんのグラデーションスウォッチが出てきます。お好みのグラデーションを設定しましょう。


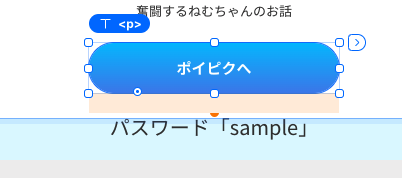
今回はポイピクっぽい青いグラデーションにしました!ボタンっぽい感じになりましたね。下にマージンを20入れました。

下の文字がボックスからはみ出しちゃってますが、一旦気にせず進めます。パスワードのテキストは、フォントサイズ15、太さ500、色を赤、下のマージンを20入れました。ここまで進めて、白い枠から要素がはみ出してしまっています。青い背景の高さを調節しましょう。

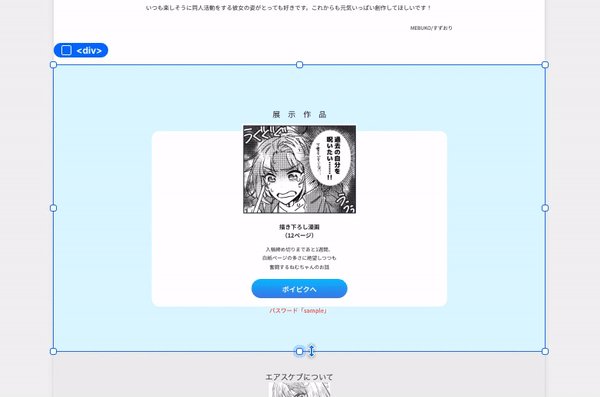
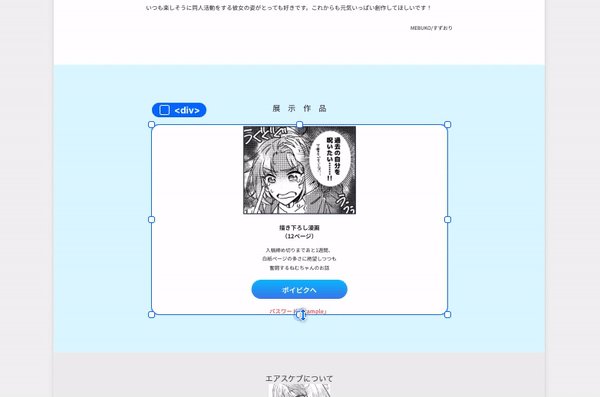
まず青い背景を選択して下中央のバウンディングボックスを青い矢印の状態で下にひっぱります。続いて、内側の白い四角を選択して、同じように下中央のバウンディングボックスを青い矢印が出た状態で下にひっぱりましょう。これで作品展示のエリアも完成です。

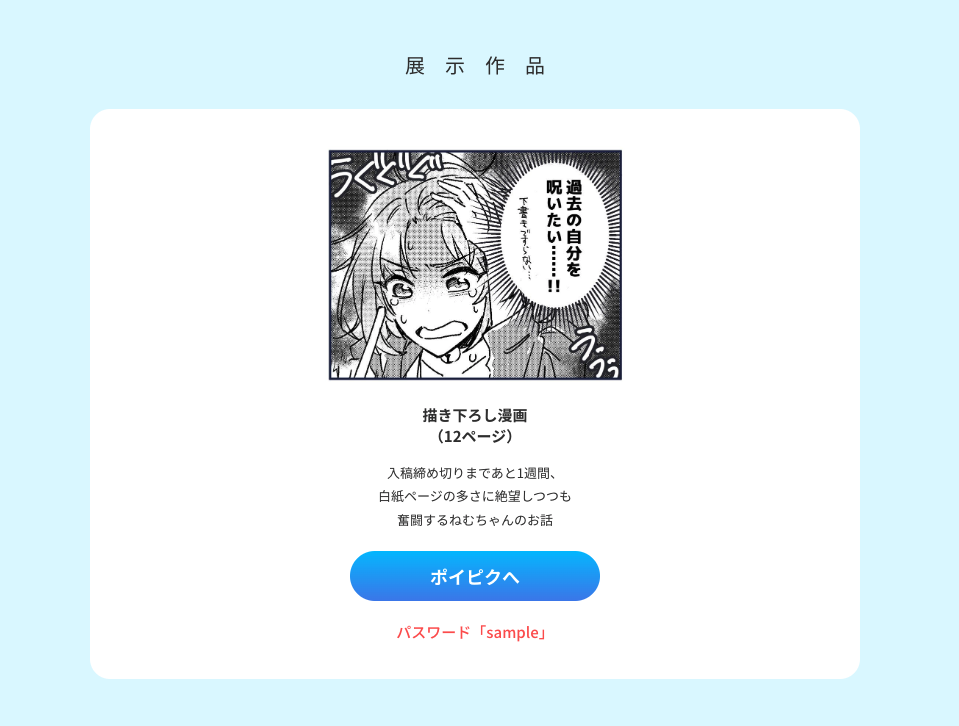
展示作品のエリアはこんな感じになりました!

エアスケブの詳細部分をデザイン調整
エアスケブのエリアを整えていきましょう。ここもフォントはすべて「Noto Sans JP」にします。タイトル部分のフォントサイズは20、太さ400、下のマージンを30取りました。
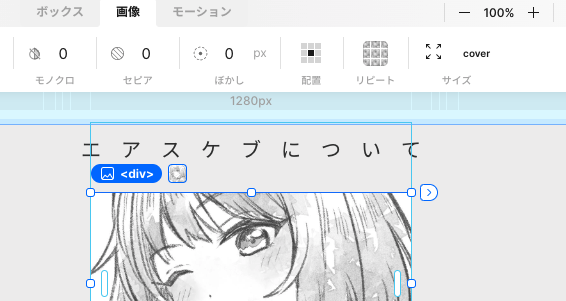
イメージ画像は「Box」になっている状態で使います。画像を選択した状態で上のメニューの「ボックス」のタブを開き、横幅320px、縦幅180px、下のマージンを20に設定します。
「画像」タブの設定はこのままの設定で進めます。

下のテキストはフォントサイズ13、太さ400、行高2に設定します。その下の補足テキストはフォントサイズ11、太さ400、色をグレーにします。
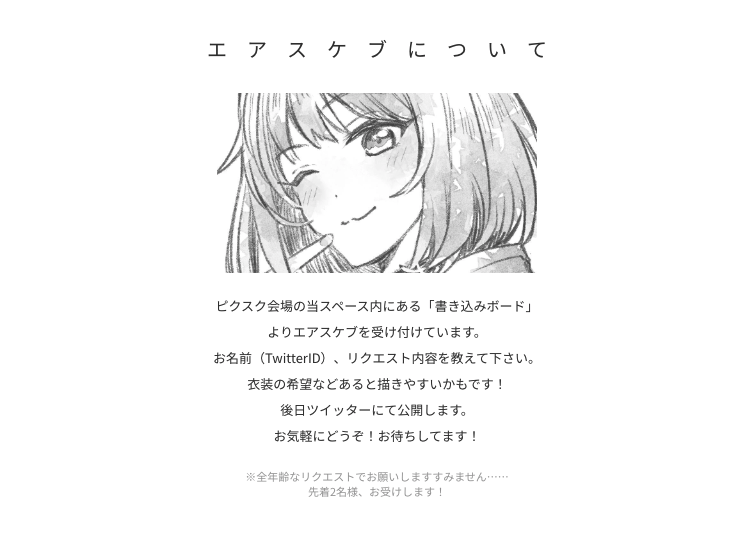
また高さが詰まっているので、エアスケブエリアのボックスを選択して縦幅を広げます。縦幅580pxにしました。グレー背景から白背景に変更しました。あともう少しですね!

SNSリンク部分のデザイン調整
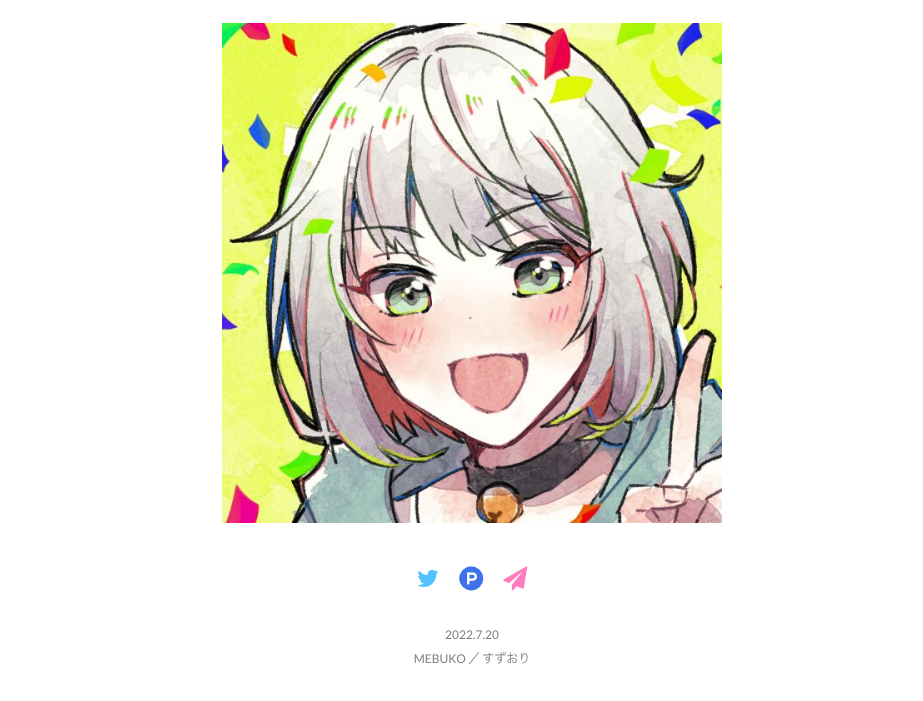
いよいよ最後のブロックです!イラストは「Img」の扱いにして、横幅500px、下のマージンを30にします。
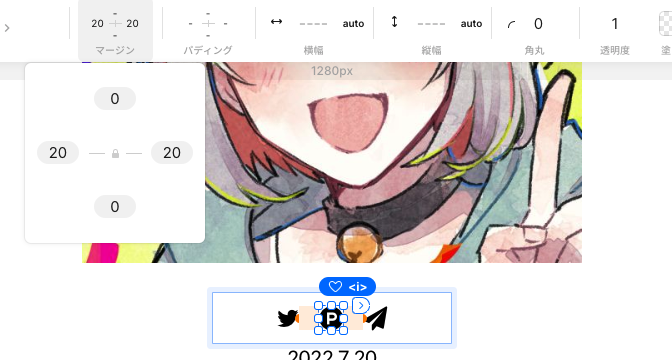
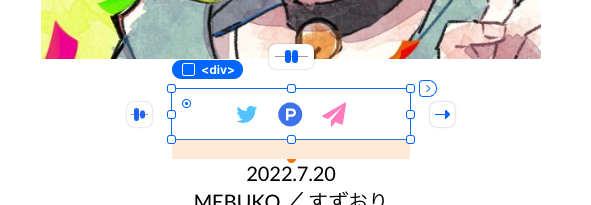
SNSのアイコンが並んでいるエリアを直します。アイコンが3つぴっちり並んでいてボタンを押しづらいので、少し余白を付けましょう。真ん中のPのアイコンをクリックして、ボックスメニューを開いたらマージンの左右を20ずつ設定します。Pの左右にマージンがつきました。

アイコンは各自のテーマカラーに近い色を設定し、アイコンエリアのボックスを選択して、下のマージンを20にします。

一番下のテキストは、フォントサイズ12、太さ400、行高2、色をグレーにします。SNSエリアのデザインができました。

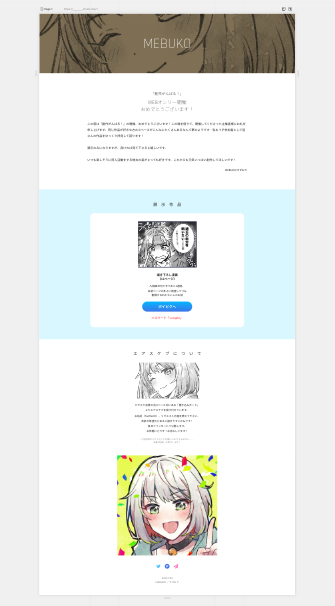
これでPC表示のデザインが完成しました、おつかれさまです!全体はこんな感じです。

各リンクの設定
ポイピクやPixiv、Twitterなど各種リンクを設定していきましょう。まずはポイピクのリンクを貼ってみましょう。
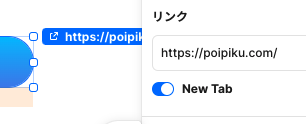
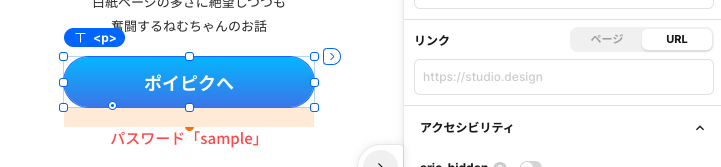
ポイピクのボタンを選択した状態で右側のメニューを表示させます。真ん中のあたりにリンクと書かれた項目があります。「ページ/URL」と書かれたタブを「URL」にして、貼りたいリンクを下に入力すればリンクが貼れます。

さらに、「New Tab」にチェックを入れると別のタブで表示できるので、別ページで開きたい場合はここにチェックを入れておきましょう。この要領で一番下のSNSエリアのリンクも設定しましょう。