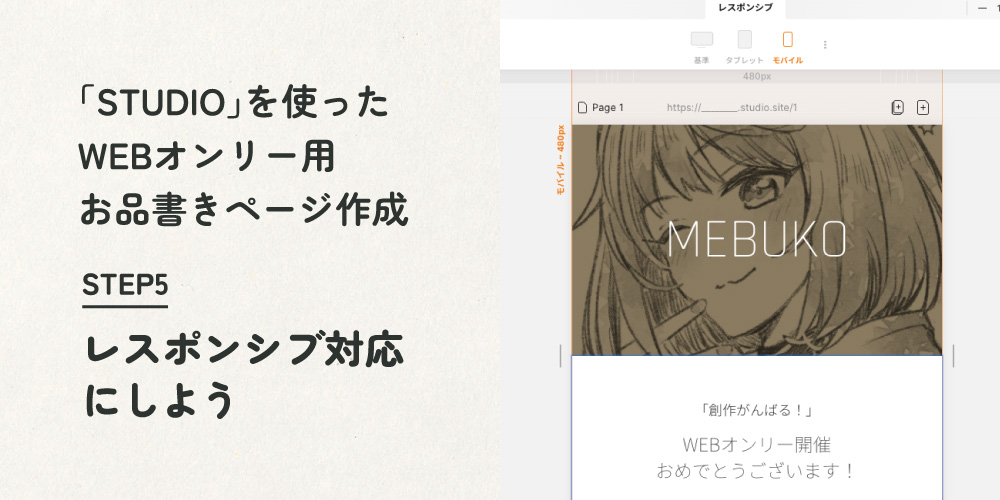
「STUDIO」を使ったWEBオンリー用お品書きページ作成〜STEP5【レスポンシブ対応にしよう】

PCでの表示は問題ないと思いますが、タブレットやモバイルで表示すると、少しデザインが崩れてしまうと思います。WEBオンリーはスマホからアクセスする人が多いので、どのデバイスで閲覧してもデザインが崩れないように直していきましょう。
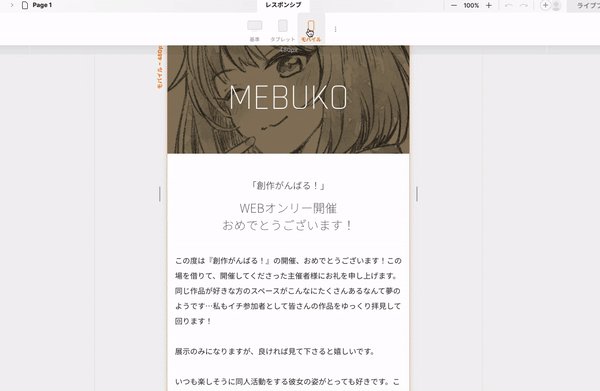
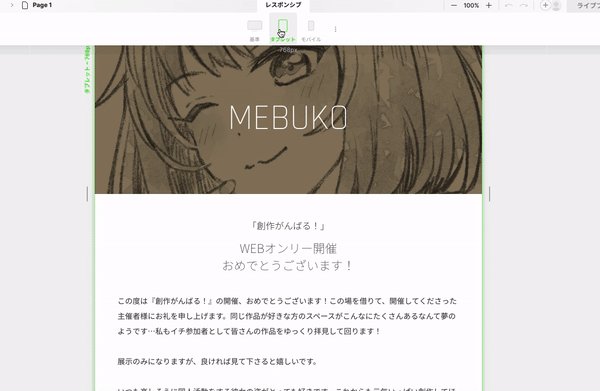
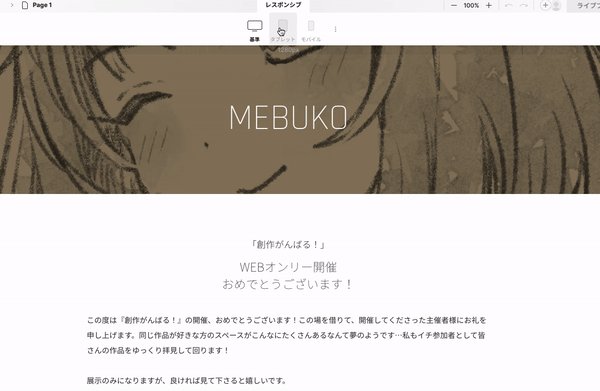
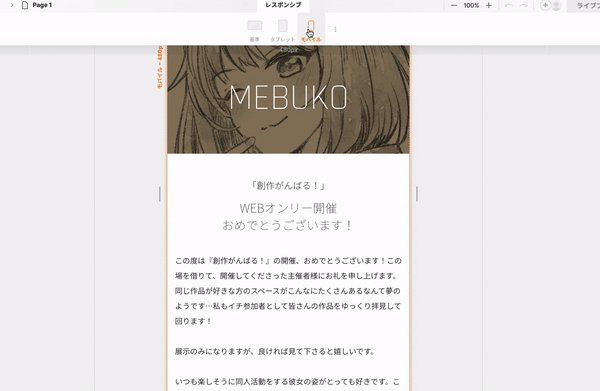
アートボードの外側(グレー部分)をどこでもいいのでクリックすると、上中央に「レスポンシブ」と書かれたメニュー表示に変わると思います。その下に3つのデバイスが書かれたメニューがありますが、一番右の「モバイル」をクリックしてみて下さい。画面の幅がぐぐ〜っと狭くなります。「タブレット」あるいは「基準」を押すと今度は画面の幅が広くなったと思います。
レスポンシブ……PCやスマホなどの異なる画面サイズでもWebサイトの表示を柔軟に調整して適切な表示にすること

CONTENTS
モバイルサイズのデザイン調整
レスポンシブを「モバイル」にして、モバイルサイズのデザインを調整していきます。PCサイズでは高さや横幅などをpx指定で設定していましたが、スマホは様々な画面サイズがあるので%指定で柔軟に表示できるように直していきます。以下に箇条書したことを直します。
- ・上部イメージの高さを220pxに変更
- ・あいさつ文エリアの縦幅を「auto」にする
- ・あいさつ文エリアのパディングを設定する
- ・作品展示エリアの青いボックスの縦幅を「auto」にする
- ・展示作品の外側の青いボックスにパディングを設定する
- ・展示作品の白いボックスの縦幅を「auto」にする
- ・展示作品の白いボックスにパディングを設定する
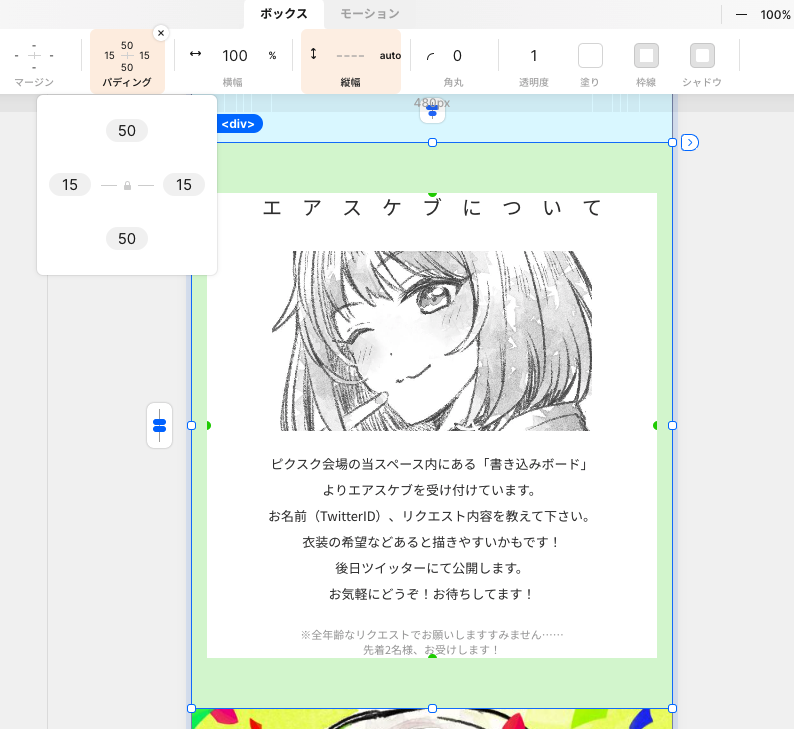
- ・エアスケブエリアの縦幅を「auto」にする
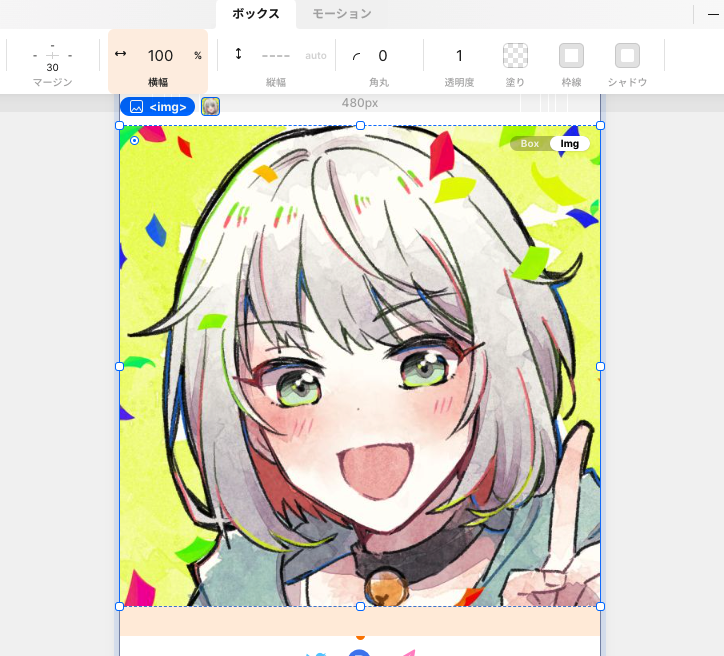
- ・SNSエリアの画像の横幅を100%にする
文章の箇所は左右に余白がないと読みづらいので少し調整し、画像は横幅いっぱいの表示になるようにします。

パディングの設定について
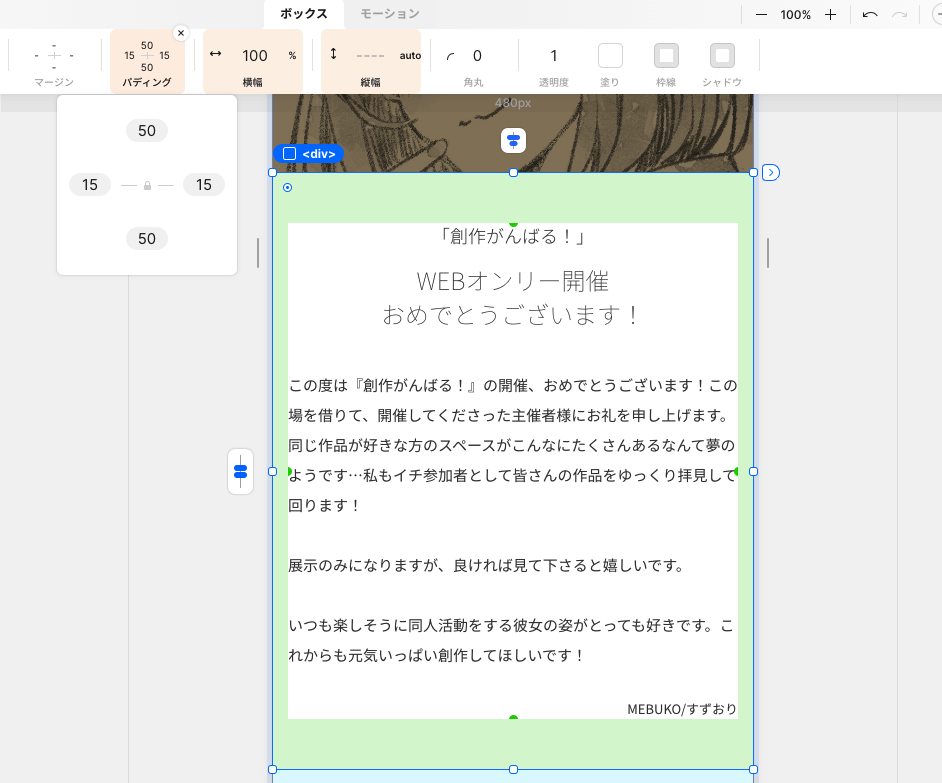
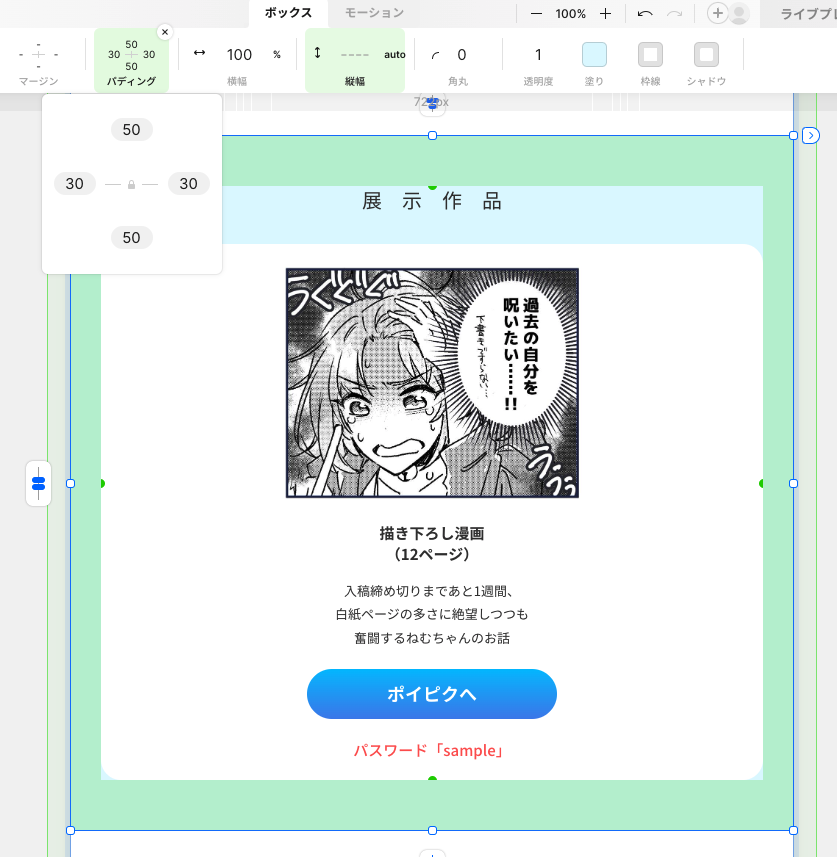
「パディング」は、ボックス要素の内側の上下左右の空きを設定するものです。余白を設定しないままだと幅いっぱいにテキストが伸びてしまうのですが、パディングを設けることで上下左右に適度な余白が生まれ、読みやすくなります。下の画像でいうと黄緑色になっている領域がパディングを指定した部分です。
ボックスは横幅100%、縦幅autoに設定します。こうするとどの画面サイズでもデザインが崩れることなくフレキシブルに表示されます。

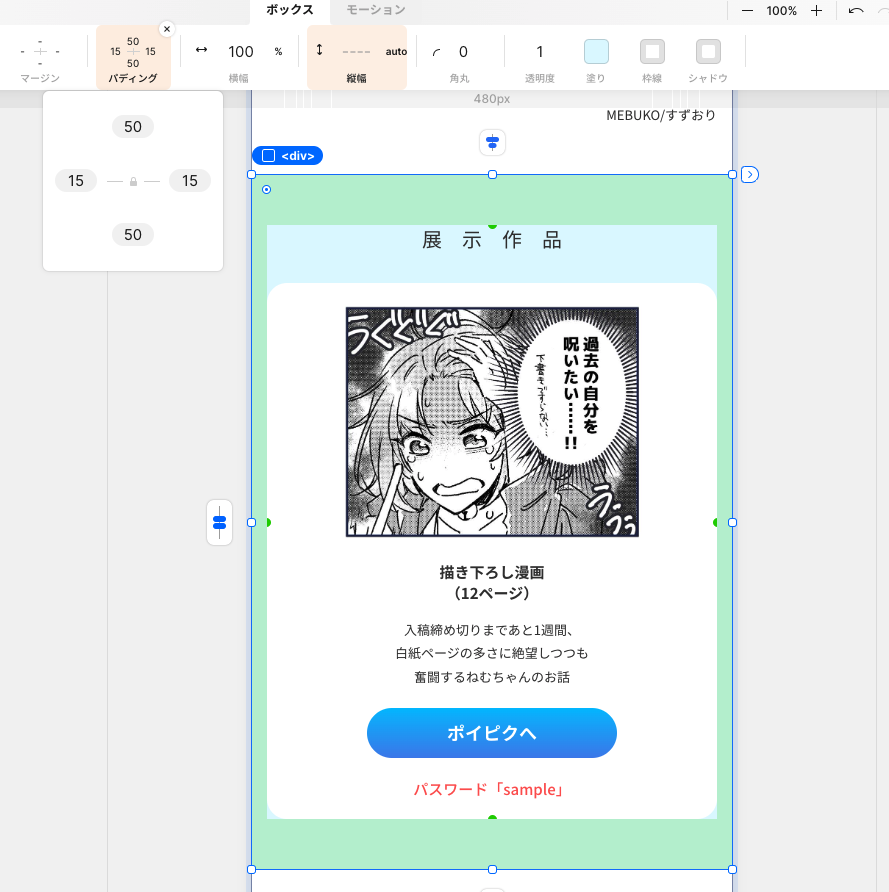
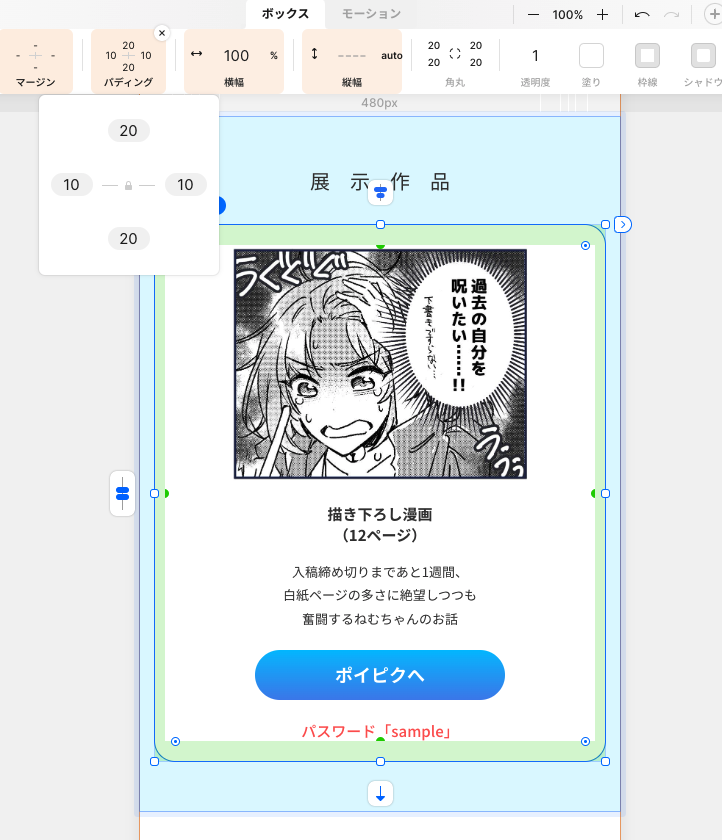
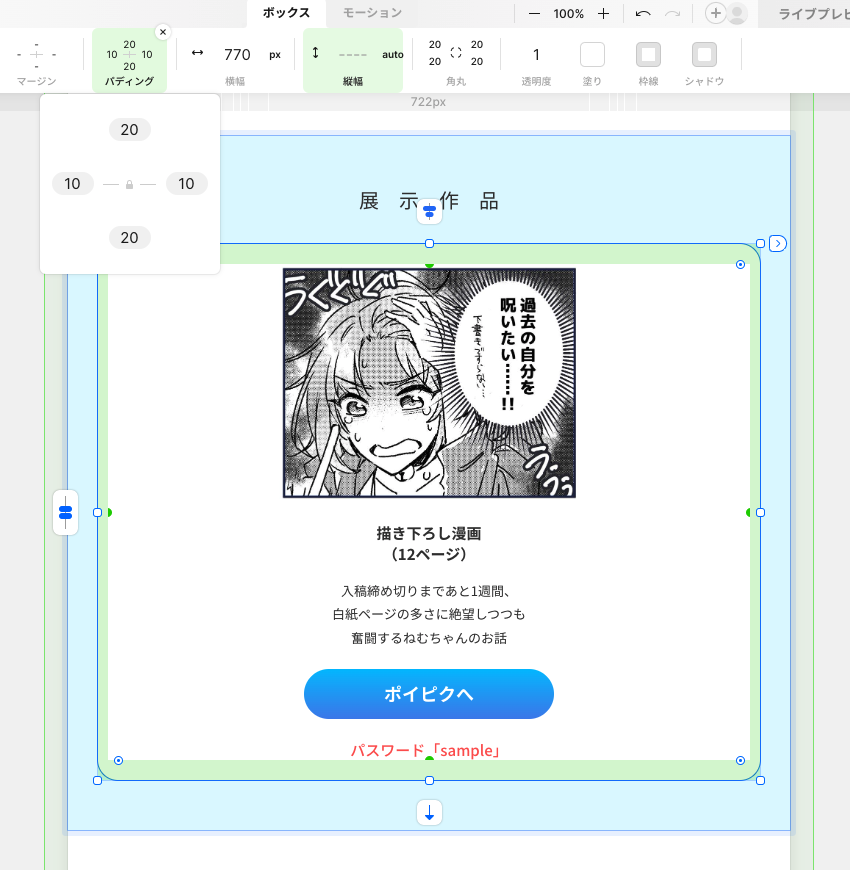
作品展示のエリアもパディングを設定します。青い外側のボックスと、内側の白いボックスにそれぞれパディングを入れました。さらに横幅100%、縦幅autoにも変更しておきましょう。


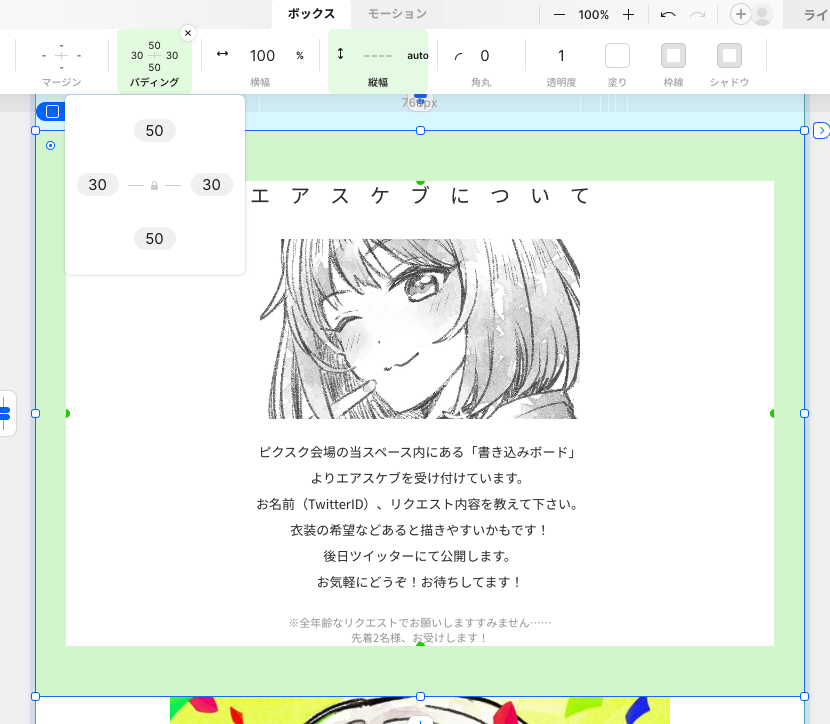
エアスケブのエリアも同じくパディングを設定しましょう。SNSエリアの画像は横幅100%に設定しましょう。これでモバイルサイズのデザイン調整ができました!


タブレットサイズのデザイン調整
アートボードの外側(グレー部分)をどこでもいいのでクリックしたら、上中央の「レスポンシブ」と書かれたメニュー表示から「タブレット」をクリックします。

タブレットサイズもモバイルサイズと同様の手順で、以下の項目を直していきます。
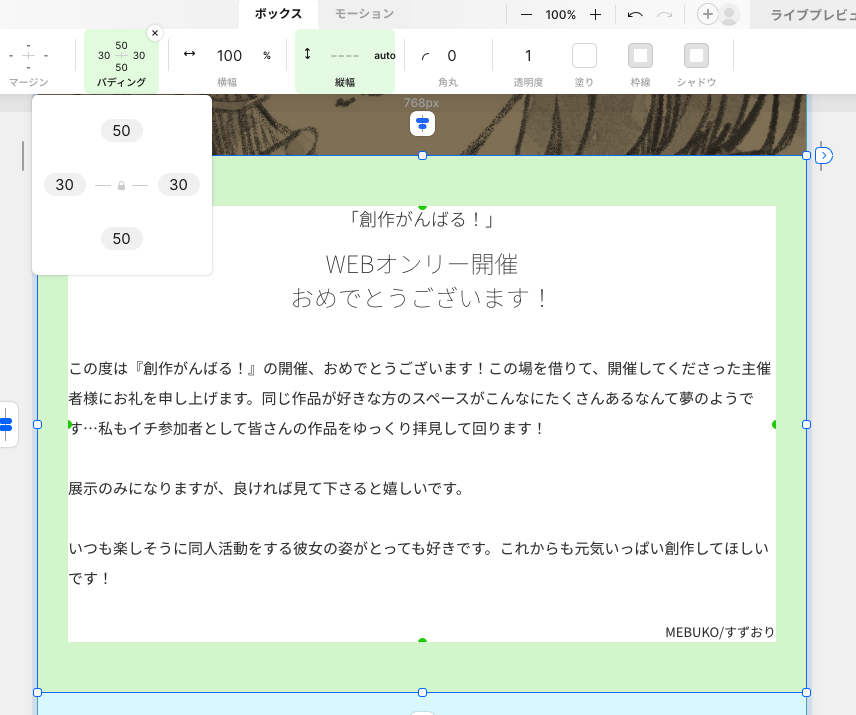
- ・あいさつ文エリアの縦幅を「auto」にする
- ・あいさつ文エリアのパディングを設定する
- ・作品展示エリアの青いボックスの縦幅を「auto」にする
- ・展示作品の外側の青いボックスにパディングを設定する
- ・展示作品の白いボックスの縦幅を「auto」にする
- ・展示作品の白いボックスにパディングを設定する
- ・エアスケブエリアの縦幅を「auto」にする
- ・エアスケブエリアにパディングを設定する




これでタブレットサイズの調整も完了です!
ライブプレビューでサイトデザインを確認
STUDIOの画面右上の方に「ライブプレビュー」という文字があると思います。これをクリックするとリアルタイムで今作っているサイトのプレビューページを表示することができます。文字を打てばこのページでもリアルタイムに変更が加わります。

スマホでQRコードを読み取ればスマホ画面でのデザインもプレビューできるのでとっても便利です!実際にデザインの作業をするときはライブプレビューを別タブで開いて確認しながら直していくと良いです。