「STUDIO」を使ったWEBオンリー用お品書きページ作成〜STEP6【公開準備と設定を行おう】

ここまで出来たらあとは公開するための設定を行うのみです。もうちょっとで完成しますよ!
CONTENTS
サイト情報の設定をする
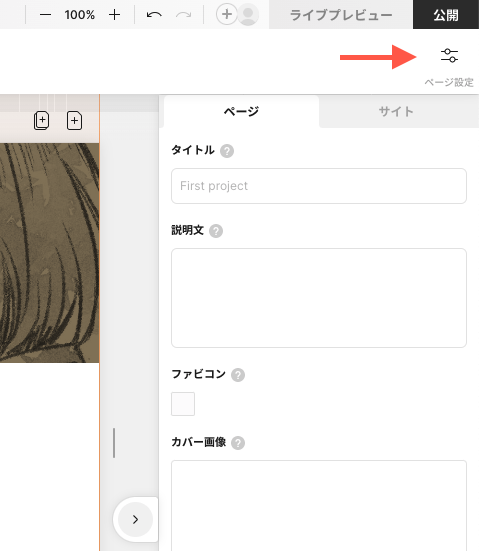
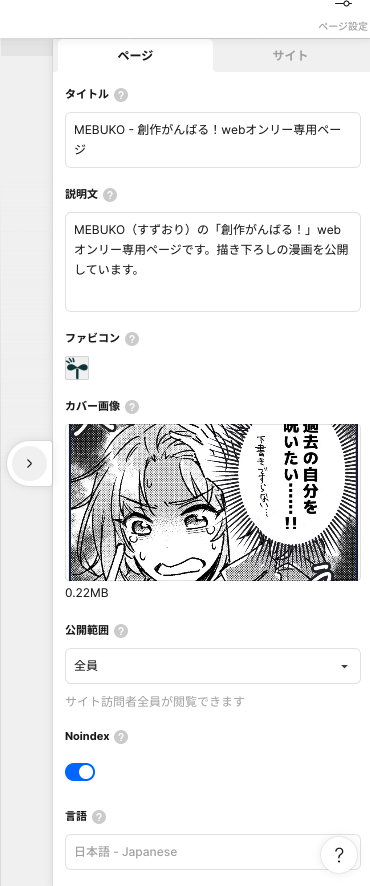
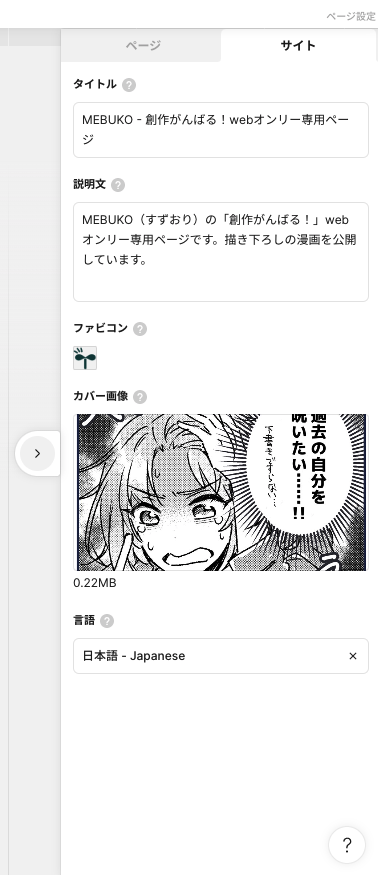
画面右側にある「ページ設定」というメニューを押すと右から「ページ/サイト」と書かれたプロパティが表示されます。サイト情報とページ情報を入力していきましょう。今回はこの1ページしか作らないので、共通する項目には同じテキストを入力しておけば問題ないと思います。

各項目のタイトルの横に?マークがついているので、カーソルを合わせればそれぞれ何を入力するフォームなのかの説明が分かりやすく書かれています。私の場合は以下のように入力しました。


「Noindex」というのは、検索避けの処理を行う設定になります。検索結果にサイトを表示してほしくない、といった方はチェックを入れておきましょう。
これらの設定を行うと、TwitterなどでこのページのURLを記載してツイートしたときに下の画像のような表示で出ますよ、といったプレビューが表示されます。上記で記載した情報が反映されているのが確認できます。

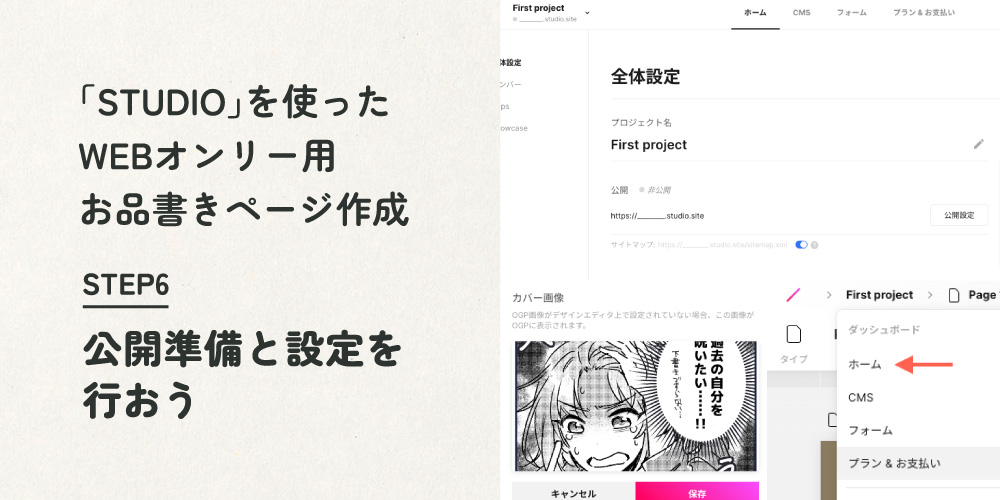
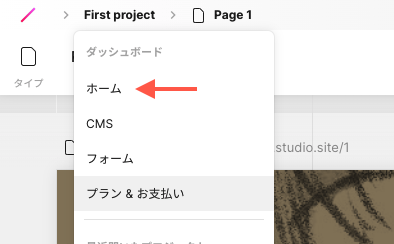
続いてページ全体の設定を行います。画面左上の「First Project」と書かれた箇所にカーソルを合わせると下にメニューが表示されます。「ホーム」と書かれたメニューをクリックします。

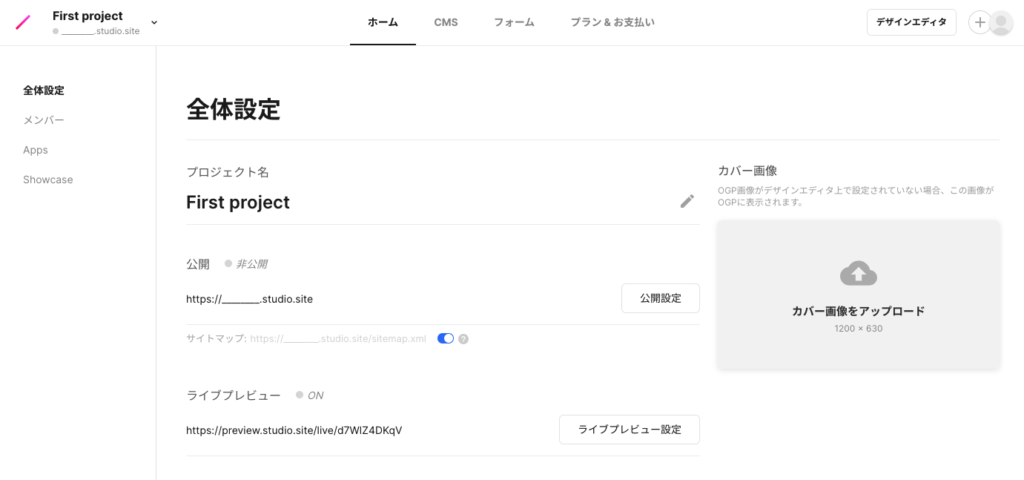
ダッシュボードと呼ばれるページへ移動します。ここでサイト全体に関する設定を行います。

プロジェクト名とURLを決める
プロジェクト名はサイト名や、分かりやすい名前を付けておけばOKです。プロジェクト名の右側にあるグレーの鉛筆マークを押すと編集できます。
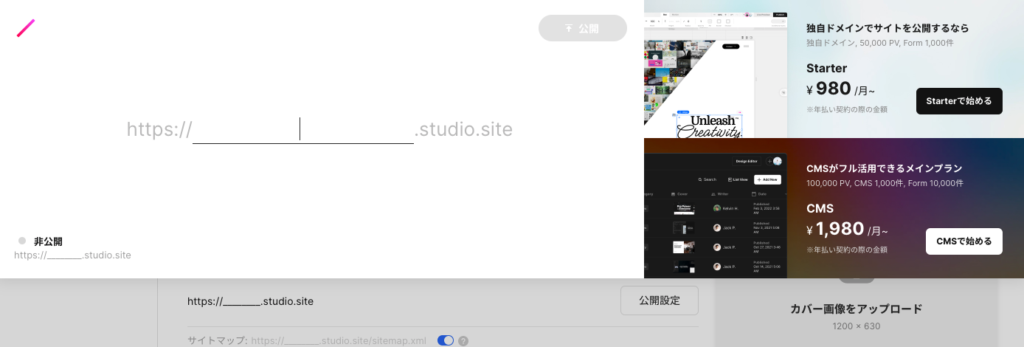
二段目にある「公開設定」というボタンを押すと、このようなポップアップが出てきます。作成したサイトのドメイン名を決めます。すでに存在する名称でなければ、好きな名前で設定できます。今回はWEBオンリーにちなんだ名称で付けることにしました。


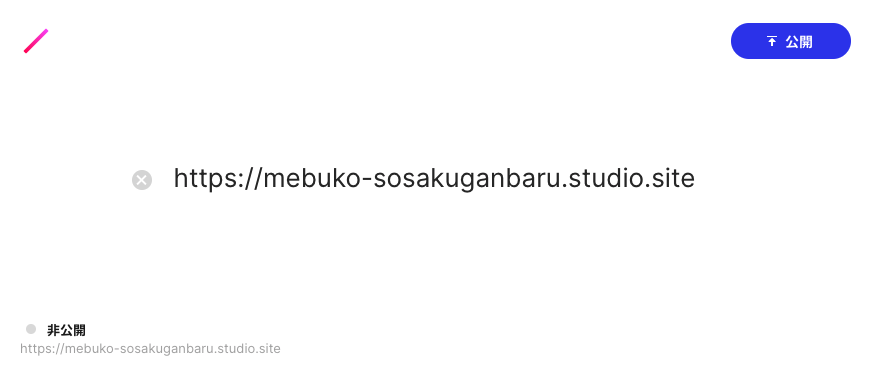
これでサイトのURLが決まりました。URL右側の矢印を押すと削除できてドメイン名をつけ直すことも可能です。「公開」のボタンを押さない限り、ページは非公開のままです。
カバー画像を設定する
このプロジェクトのカバー画像を設定します。好きな画像を設定しましょう。なお、ステップ7で設定したカバー画像(OGP)が設定されていない場合には、ここで設定した画像がOGP画像として表示されるようです。

ページを公開する
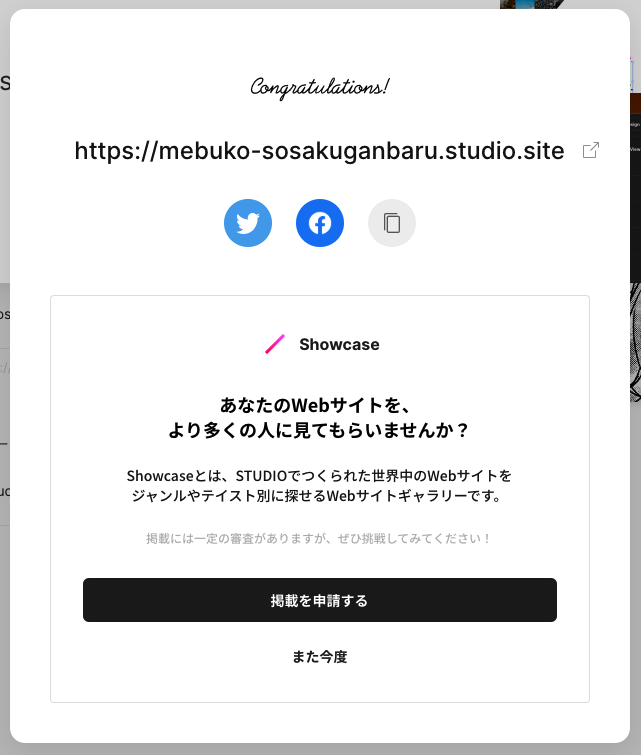
公開設定のボタンをもう一度クリックし、青いボタンの「公開する」を押すと即時ページが公開され、URLにアクセスすればどなたでも見られる状態になります。ピクスクの店舗設定の際にこのURLを指定すれば、準備完了です!

ページを更新/非表示にする
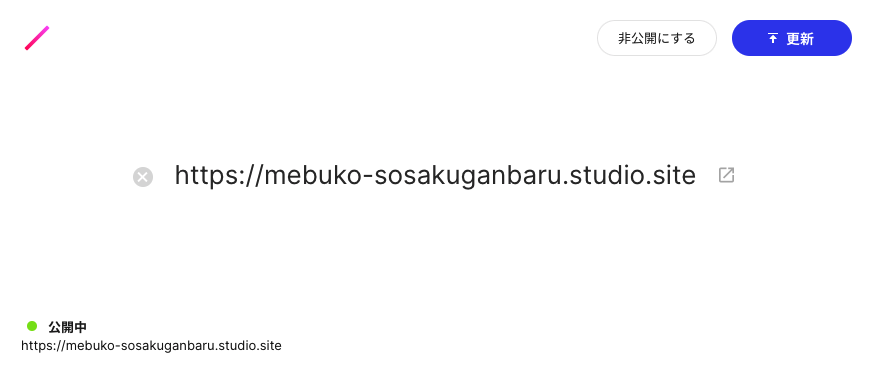
もう一度ページを非表示に戻したい場合は公開設定のポップアップを表示し、右上の「非表示にする」を押せばいつでもページを非表示にすることができます。
サイト公開後にデザインの変更を行い、それを本番ページに反映させたい場合は「更新」ボタンを押せば公開中のページに即時反映させることができます。

お品書きページ、完成!
無事にお品書きページが完成しました!完成したページはこちらです。スマホやPCからも表示は問題なさそうです。
作ってみての感想は、要素と要素の間にあるアキ(マージンやパディング)は、HTML/CSSの知識がある方でしたら理解できると思うのですが、「WEB知識なんてない」という方にはちょっととっつくにくくて難しい操作かなとも思いました。紙モノのデザインをしたことがある方であれば、空白のアキ感を意識するのと似たイメージを持てばなんとなく分かるかなと思います(自分がWEBデザインを初めたての頃はその感覚でした)。始めのうちはいい感じの余白を作るとなんかいい感じになる、くらいでいいかもしれません。
操作面や機能の多さに慣れるまで少し時間がかかりましたが、使い慣れればとても便利なサービスだと感じました。
ただ、記事を最後まで読んでみたものの、やっぱり自分には難しいなと思った方は、リンクまとめサービスやプロフィール作成サービスを利用しましょう。ここで無理をする必要はなく、自分のできる範囲で準備すれば良いんです。WEBオンリーを楽しむのが第一ですからね。おすすめのリンクまとめ&プロフ作成サービス5選についてはこちらもチェックしてみてください。
「STUDIO」は操作に慣れればすごく簡単にページが作れる!
今回はWEBオンリーで使う用のページを作成しましたが、STUDIOを使えば複数ページにまたがるような、例えばWEBオンリーの公式サイトを作ったり、自分のポートフォリオサイトを作るのにも適していると思います。私ももう少しSTUDIOの勉強をしながら同人活動に活かせる使い方を考えていきたいと思います。
「STUDIO」を使えば自分好みのページが作れる!
- ページのイメージは手書きで考えよう
- ページの土台をボックスやテキスト、画像のメニューを使って作っていこう
- 作った土台に用意した素材(テキスト、画像)を流し込んでいこう
- デザインの調整はアキ感(パディング)や文字の大きさ、太さを調整しよう
- タブレット、モバイル表示の調整はアキ感、要素の縦幅、横幅の調整をしよう
- ドメイン名を決めたらいつでも公開できる
- 操作に慣れれば簡単に作れる!